-
Closed
-
Hi there.
By default the menu link font is set to bold when mouse hovers on the link and when the menu link is selected.
I have managed to locate and change the menu link when selected to normal font and not bold. But I am unable to locate where to change from bold to normal font when the mouse hovers on the link. Can you please assist? Thanks!
The url is http://www.wp.infoage.co.nz
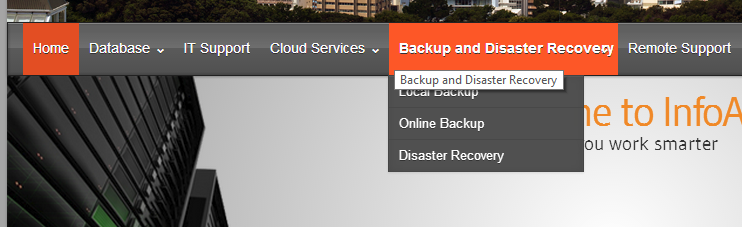
To better explain it, please have a look at the image below:
As you can see when the mouse hovers over the menu link, the font becomes bold. I want it to stay normal. This also needs to be applied to the sub-menu pages.
I hope this can help.
The topic Changing Menu link fonts is closed to new replies