When you want your WordPress pages to perform some type of special function or to have some type of special design, and you want that function or design available regularly, then creating a “page template” is probably the way to go.
Page templates are something you may already be familiar with. Many themes use them.
For example, if you’re able to show your page as a full-width page instead of a page with a sidebar, that’s a page template at work. And there may be many other pages templates your theme employs.
But you can also make your own custom page templates.
Below we’ll go over how to do that in 5 steps. We’ll make a template that already has a contact form at the bottom of the page.
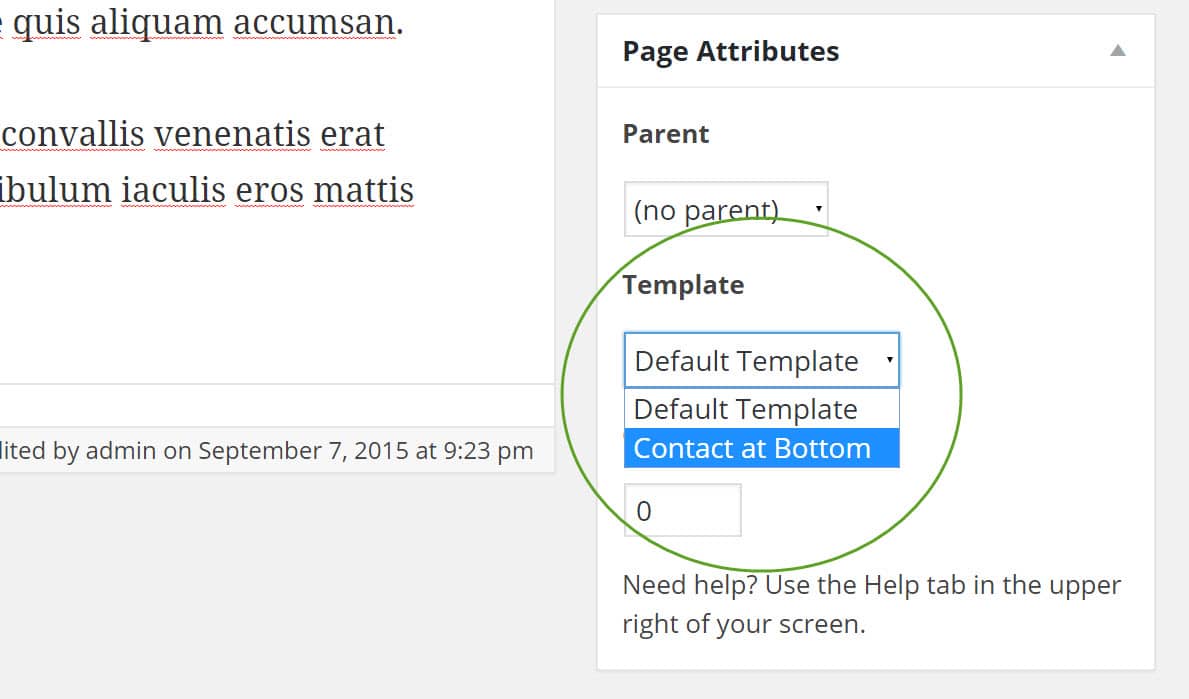
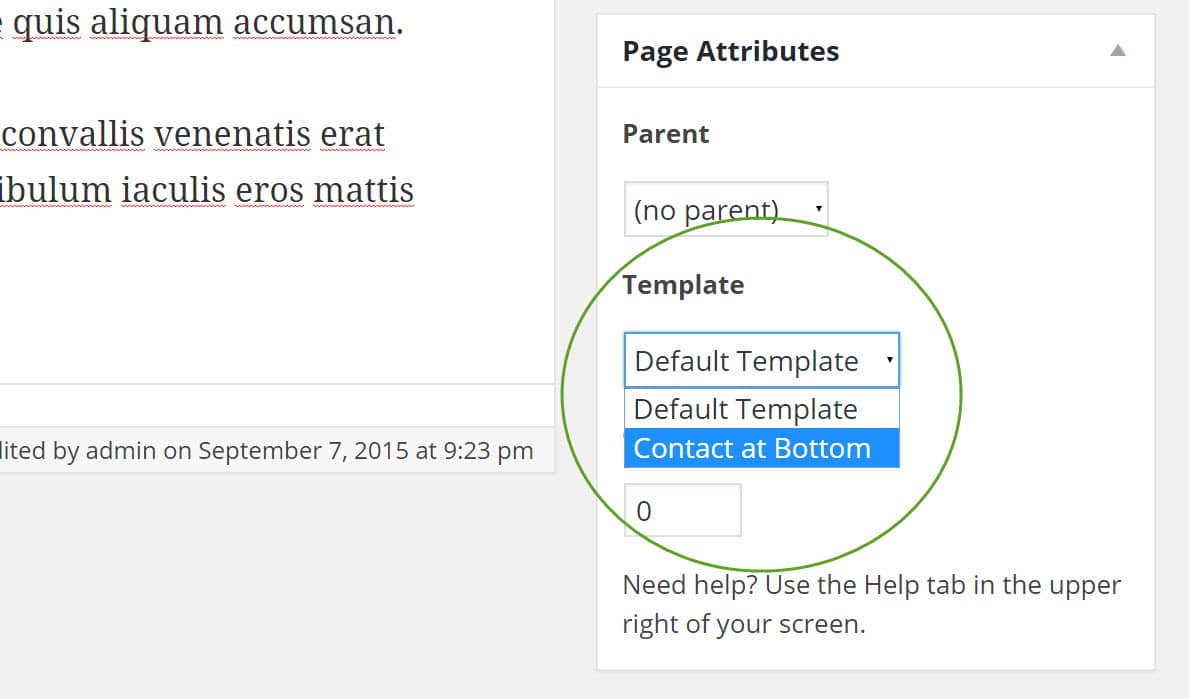
That way, anytime you want to put a contact form at the bottom of a page, all you need to do is select that template on the right-hand side of the editor when you’re creating a new page as in the image below.
(Note: these instructions are for Pages, not Posts.)
1. Go to Your Theme’s Folder on Your Server
In order to make this template, you will need to go to the folder of the theme you’re using on your server.
Go to your “wp-content” folder, then your “themes” folder, and then to the folder of the theme you’re using (/wp-content/themes/my-theme-name).
2. Make a New PHP Page Template
As most people tend to have a web host with Cpanel installed, we will demonstrate the following using that system.
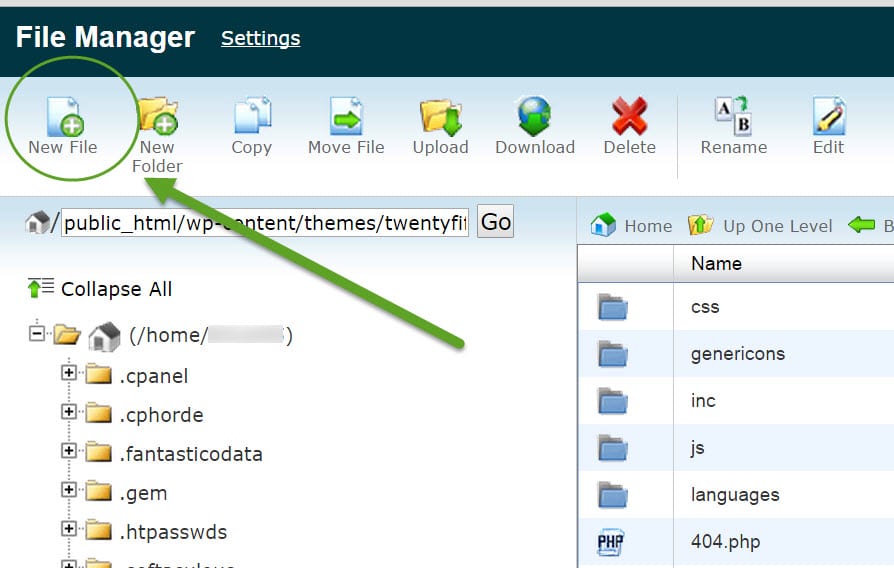
Once you’re in your theme’s folder, go to the top of the page to find the “New File” button.
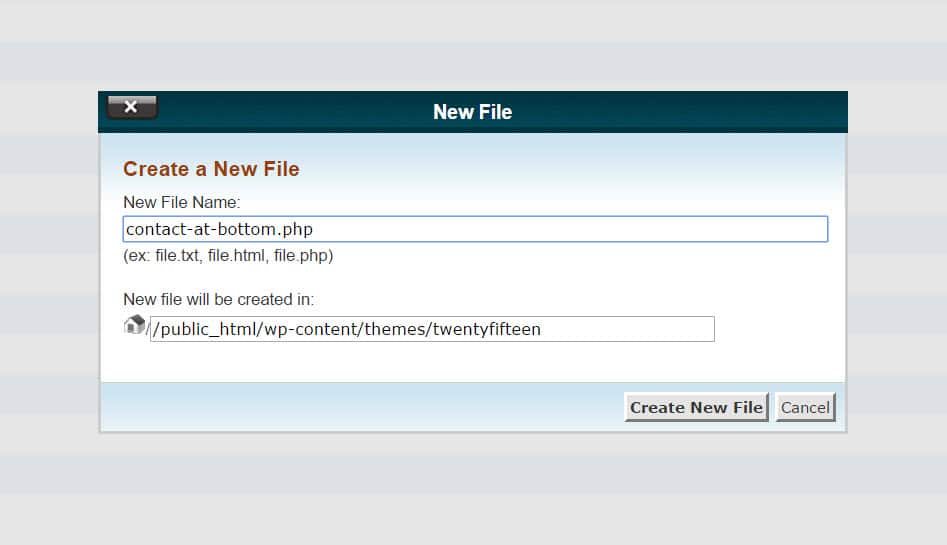
From there, create a new PHP file. You should make it descriptive so you’ll know what it is later. Also, remember that the file must end with .php.
In my case, I’m naming it contact-at-bottom.php.
3. Copy an Already-Existing Page
Unless you’re a wizard with WordPress code (or you have something else in mind completely), the easiest way to create a new page template is to start with the code that already exists in your theme’s page.php file.
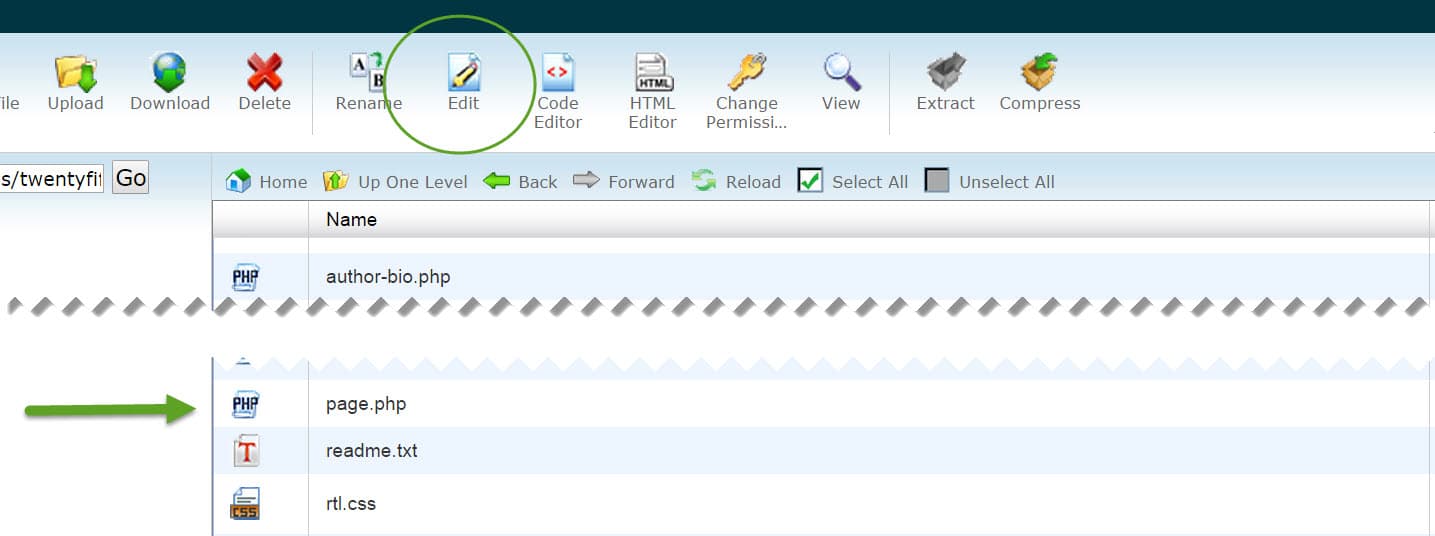
You can copy that file’s code by selecting page.php, clicking the Edit button, and then copying the code you find there.
4. Insert Code into New Template
Insert the code copied from your page.php file into your newly created file. (In my case, it’s my contact-at-bottom.php file.)
After inserting that code, go to the very top of all that code and enter another piece of code that gives the new template a name. This is the name that will show up in your editor when you’re choosing which template to use.
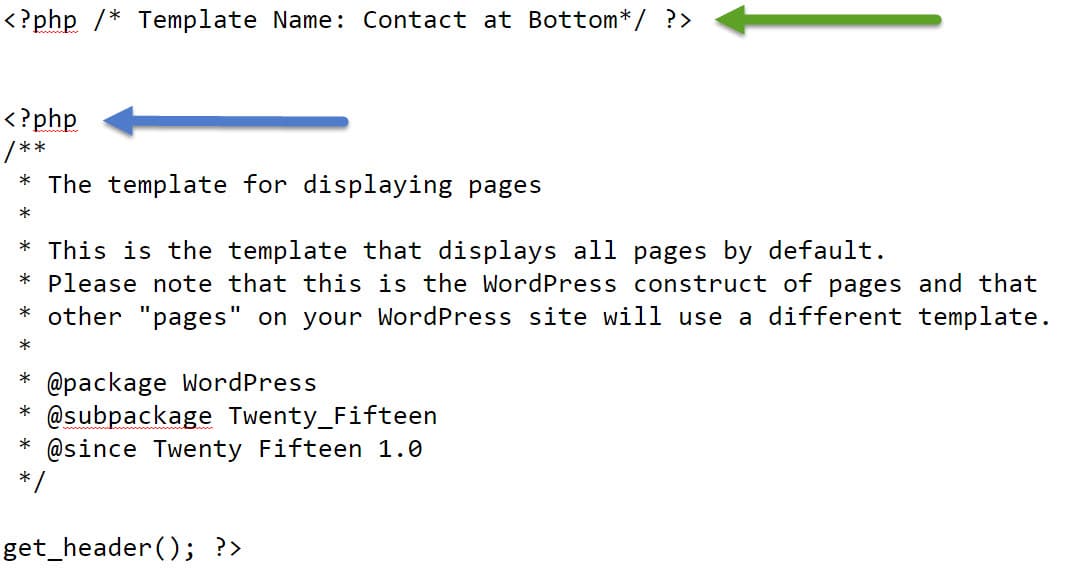
Here’s the code I used:
<?php /* Template Name: Contact at Bottom*/ ?>
Change the name of your template to something descriptive. Then save your file.
Here’s what that code looks like in my new template. The green arrow shows the required code to make it a template. And the blue arrow shows the beginning of the code I copied from my page.php file.
5. Change the Template as You Like
This, of course, is both the good part and the tricky part. You will need to know what you’re doing here with your code in order to make this template unique.
You might just change the design by entering new divs or new classes (making them match with corresponding CSS code, of course.)
Or you might add a function to the templates as I’ve done, by adding a contact form at the end of the page.
The possibilities here are literally almost endless. The code you'll find in different themes will also vary a lot. And so there's no "formula" here that will fit in all cases.
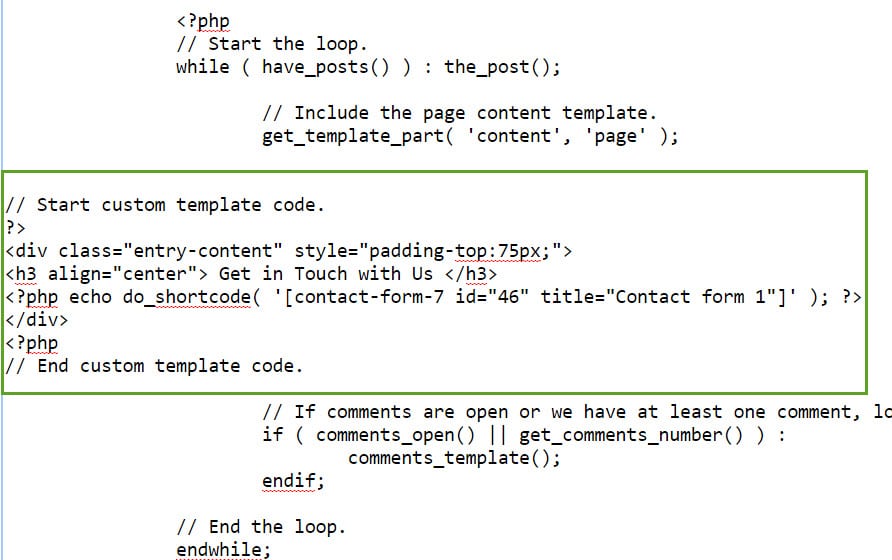
In my case, I installed the Contact Form 7 plugin and then used some code to call in one of my contact forms. I also needed to do a little styling in the code in order to make things look right.
You can see the code I added to make this template show a contact form at the bottom of the content.
The Result
As mentioned before, in order to find and make your new template apply to the page you’re working on, look to the right-hand side of the editor and use the pulldown menu there to choose the template you want.
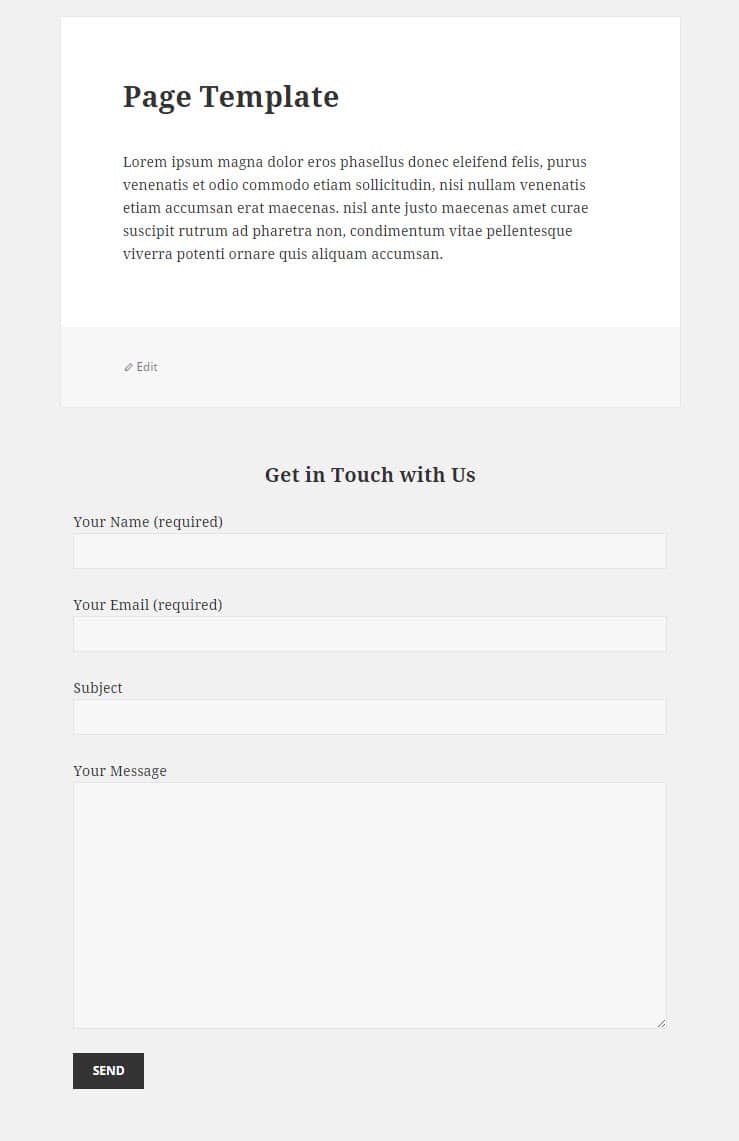
Here’s the end result of my new template with a contact form already added to the bottom of the page.










No Comments Yet