If you run a WordPress site, then there’s a good chance you’ve got it hooked into Facebook and Twitter in some way, maybe in several ways.
You may or may not have it hooked into Instagram, Pinterest, Google +, Linkedin, or any other social network. But it seems Facebook and Twitter are staples for everybody.
And so today we’re going to go over two neat little tricks to hook your WordPress site together with Facebook and Twitter even more. Specifically, we’re going to be dealing with profile names and how they get linked.
Facebook Author Tags
Facebook Author Tags are a relatively new phenomenon. What they do is let someone easily follow you on Facebook when one of your links is shared.
If you link to one of your posts on Facebook, then it’s easy to see your Facebook profile and reach your page.
If someone else shares one of your posts, however, then visitors can easily get to your site, of course, but they can’t quite as easily find your Facebook profile.
Facebook Author Tags change that.
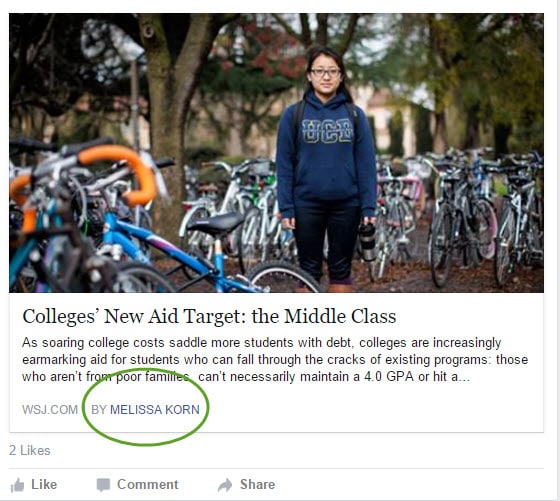
Let’s take a look at an example:
The following is a link to a story from the Wall Street Journal. In the bottom left-hand corner, you can see a little light gray link to WSJ.com. Besides it, you can also see the author of that story, Melissa Korn.
What’s different here is that the link for Melissa Korn goes to her Facebook profile because the Wall Street Journal has implemented Facebook Author Tags on their site.
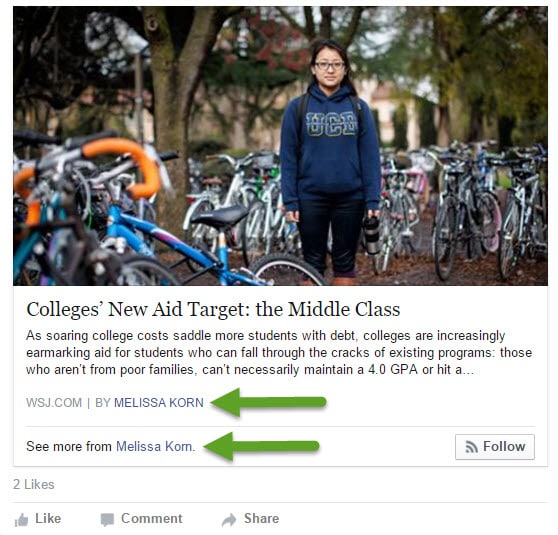
There’s more. If you click on a link that is connected with the Facebook Author Tags feature, then an even more prominent link shows up a second time, encouraging you to go to the author’s Facebook page.
That translates to many more possibilities to connect with people on Facebook.
How to Implement this on WordPress
The way to implement this on WordPress is by going to your header.php file, and inserting the following code into your “head” section – between <head> and </head>.
Of course, you will need to replace the Facebook URLs below with your real Facebook URL.
<meta property="article:publisher" content="http://facebook.com/xxxxxxx" />
<meta property="article:author" content="http://facebook.com/xxxxxxx " />
If you use this method, of course, it’s best to make a child theme and create a new header.php file.
Another Option
Instead of inserting code into your site, if you happen to use the Yoast SEO plugin, there is an option in the Social settings for your Facebook URL. That, of course, is an easier way of getting your profile hooked into your site.
Make Sure “Follow” is Turned On
In either case, you will want to make sure to turn on your Follow settings. You can see more about that here.
Automatically Link Twitter Names
The next little trick will automatically link any Twitter name to their profile. All you need to do is put the @ sign before the name, like @Theme4Press.
You can achieve this by putting the following code into your functions.php file.
add_filter('the_content', 'twtreplace');
add_filter('comment_text', 'twtreplace');
To keep the new code from being overwritten when you update your theme, you might also choose to make a child theme and include a functions.php file in it. Or you could also make your own simple plugin.






No Comments Yet