If you have clients, then usually comes at least one point in the development/design process where you’ll need to show them a mockup of what you’d like to build.
Below we’ll go over two ways to do just that.
Show Large Mockup & Get Approval
This first method uses a free plugin called Mockup.
The first way lets you upload and display an image of a mockup on your site for your client. It then lets your client see a description that you’ve written, lets them easily add feedback on the mockup, and also gives them a place to approve the mockup.
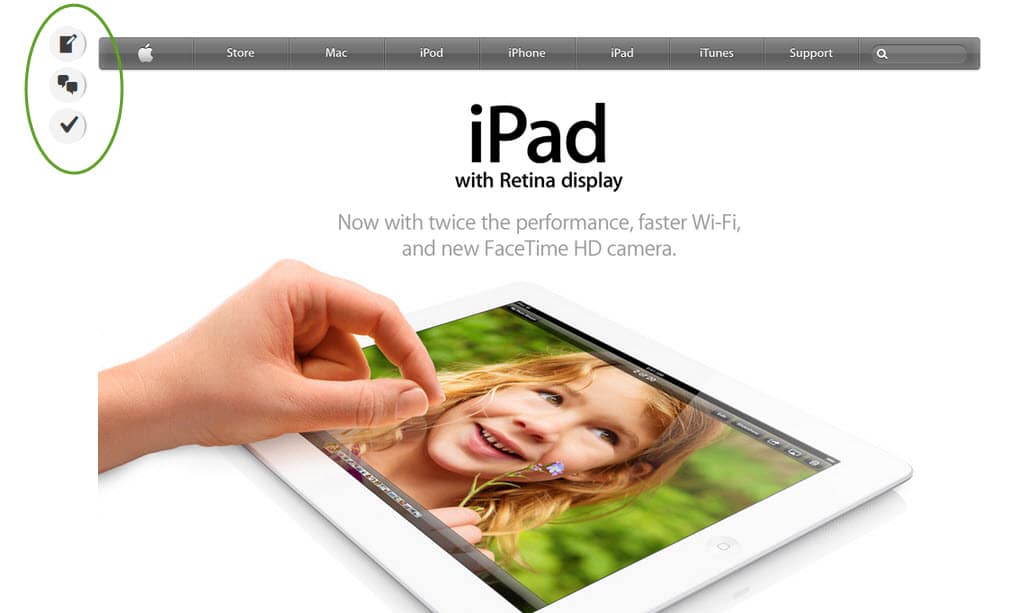
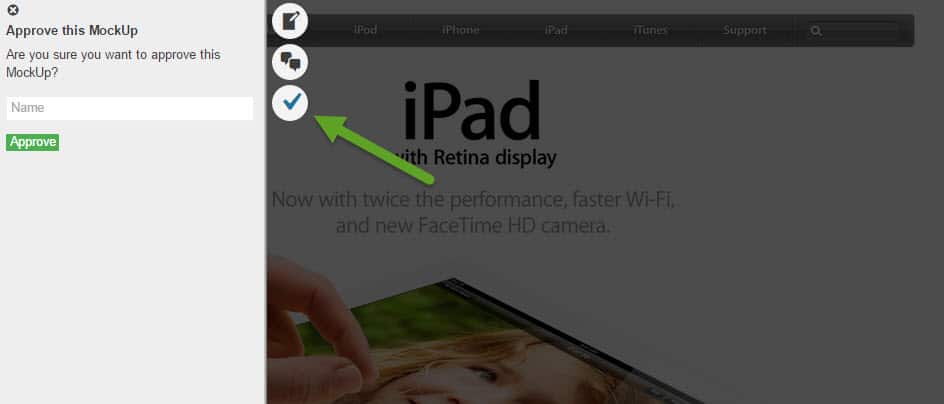
Here’s what a mockup page looks like. You’ll see the controls over on the left-hand side. This is where the action happens.
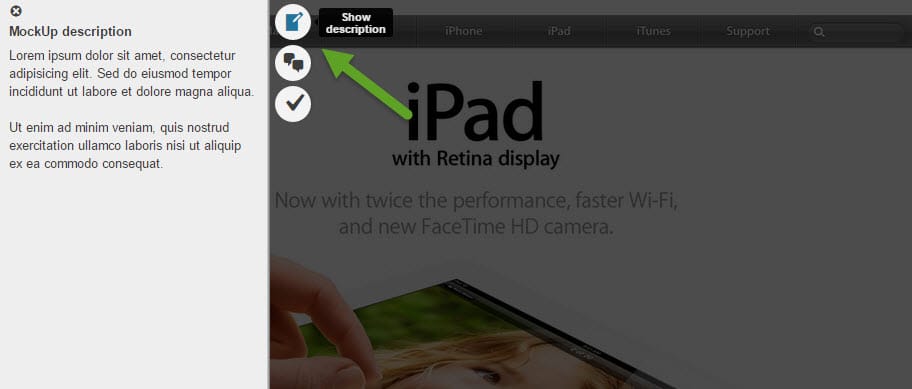
Here’s a look at the description that gets shown. You add this to the mockup by simply typing into the editor where you would enter a post’s text.
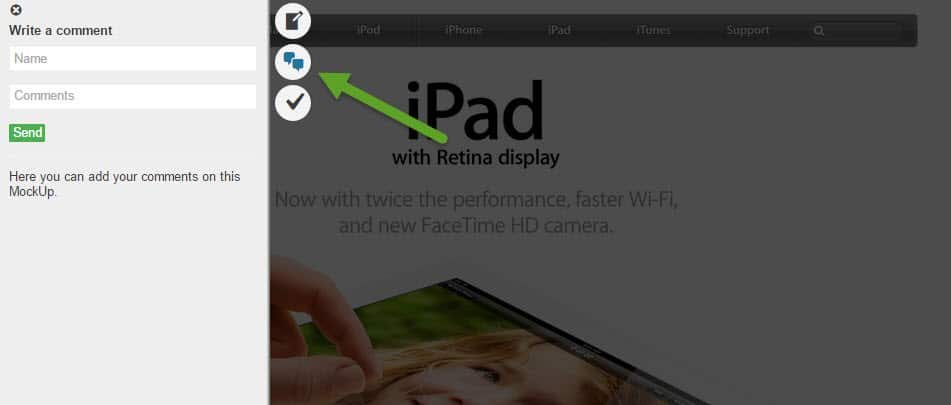
Here’s where your client can leave feedback for you. This feedback comes to you at the bottom of the mockup page in your admin area. You can set the plugin to send you an email whenever you get feedback or approval.
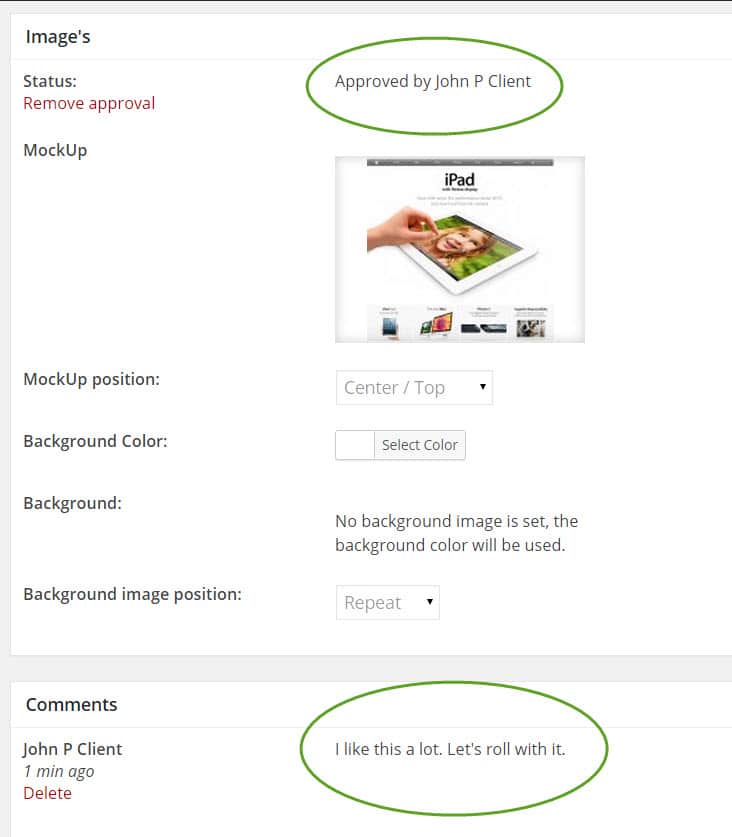
And here’s the approval section. Like the feedback section, you can see if the client has approved the mockup at the bottom of the mockup page.
This shows the bottom of the mockup page where you receive comments and approval.
While there was no background color or image for this mockup used here, you can see in the screenshot above the ability to add both if you choose via controls on the mockup page.
You can also see how the mockup image is added via a special image area. It should be noted that you can only add one image per mockup page. However, you can make as many different mockup pages as you like.
Easily Show Mockups on Different Devices
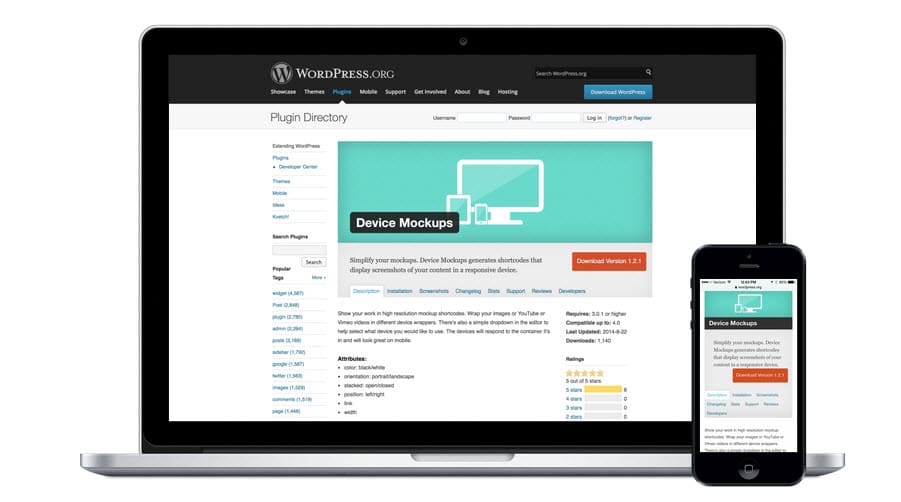
The second method lets you show mockups on different devices with another free plugin called Device Mockups.
Simply upload one image, and then you can automatically display it as a mockup via shortcodes in all sorts of ways and on all sorts of devices.
No need to load everything into an editing program and configure an image into a template.
The plugin currently shows mockups on the following devices and browsers:
Devices
- iPhone 6
- iPhone 6 Plus
- iPhone 5s
- iPhone 5
- iPad
- MacBook Pro
- iMac
- Galaxy S3
- Nexus 7
- Surface
- Lumia 920
Browsers
- Chrome
- Firefox
- Safari
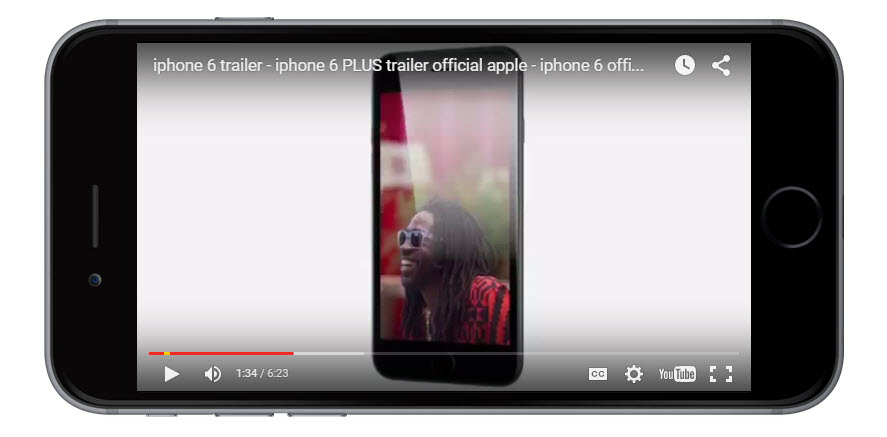
This plugin even lets you embed a video into a mockup device.
As mentioned, you automatically turn your images into mockups with shortcodes. And you’re given a nice selection of attributes:
- type
- color: black/white
- orientation: portrait/landscape
- stacked: open/closed
- position: left/right
- link
- width
- hide: left/right
In addition to the above, you can also create slider mockups.
Getting More Professional for Clients
Either of these plugins will let you present your work to clients in a more professional manner.
Unfortunately, you cannot use these two plugins together for a single mockup page. As the first plugin only accepts a single image per mockup page, and the second plugin relies on shortcodes, they don’t play together.
That said, you could find a use for both on your site if you develop of design for clients.









No Comments Yet