When creating a custom theme or customizing a WordPress theme one of the considerations is the typography. The font of a WordPress theme plays a central role in the success of a site. There are many ways you can change the font of a WordPress theme. You can add fonts in the WordPress theme by editing the CSS styles or adding directly to the WordPress editor.
Source of Web Fonts
Browsers are built to recognize certain in-built default fonts that can be used in the WordPress style.css file. If you want to change the font on your theme, you can try out different fonts by editing the body class of the theme. If you want to add custom fonts to your theme, you have to start by finding the font. There are many fonts available online that are not only cool but most are free.

FontSquirrel
Adobe Edge Web Fonts
Fontcab
Behance
Typekit
1001 Free Fonts
LostType
TypeDepot
Web Fonts File Extensions
You can download web fonts from the sites listed above but not all fonts are free. It is important you check the licensing of the font before you can use it in your WordPress theme. If you would like to get web fonts for commercial use, Typekit is the best place to buy premium fonts.
When downloading web fonts you will notice they have a variety of extensions.
Each of these file extensions depicts a certain standard based on browser compatibility. You are likely to come across the following file extensions:
TrueType Font (TTF) – This font is compatible with Internet Explorer version 9.0 and above, Chrome starting at 4.0, Firefox at 3.5, Safari since 3.1, and Opera beginning with 10.0
OpenType Font (OTF) – The font has the same browser compatibility as the TrueType Font
Web Open Font Format (WOFF) – This font type is supported by Internet Explorer version 9.0 and above; Chrome supports starts at 5.0, Firefox at 3.6, Safari since 5.1, and Opera beginning with 11.1
Web Open Font Format 2.0 (WOFF2) – Supported only by Chrome since version 36.0, Firefox starting at 35.0, and Opera with 26.0
Embedded OpenType Font (EOT) – Exclusively available for Internet Explorer version 6.0 and above
Adding Fonts to Custom WordPress Themes
CSS3 makes it very easy for you to add fonts using the @font-face rule. I will explain in detail how it works and how to apply it to add fonts to your WordPress site. Before adding fonts to your theme, it is advisable you create a child theme. You can learn how you create a WordPress child theme from my previous tutorial – building responsive navigation in WordPress.
Step 1: Download Web Font
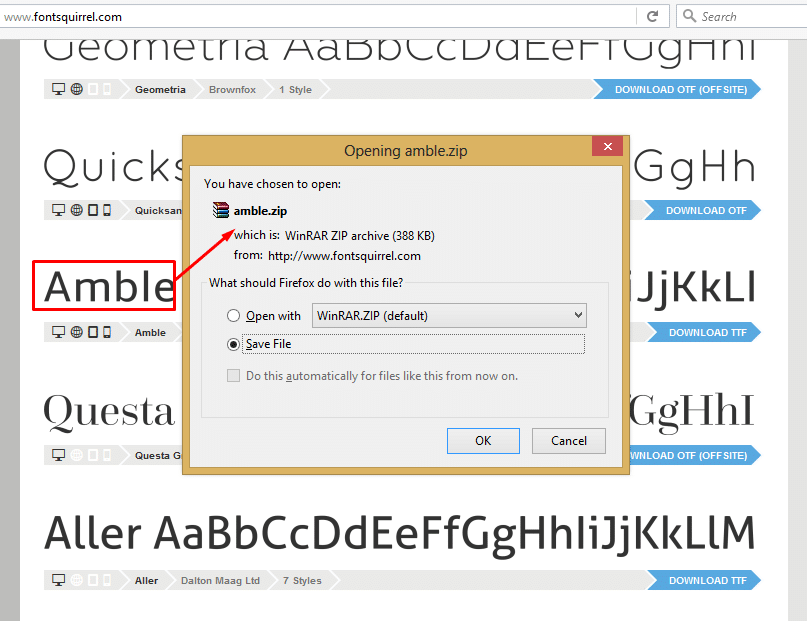
The first step of adding fonts to your custom WordPress theme is to download it. The font has several files that range from one font to another. I have downloaded a font called amble from Fontsquirrel.
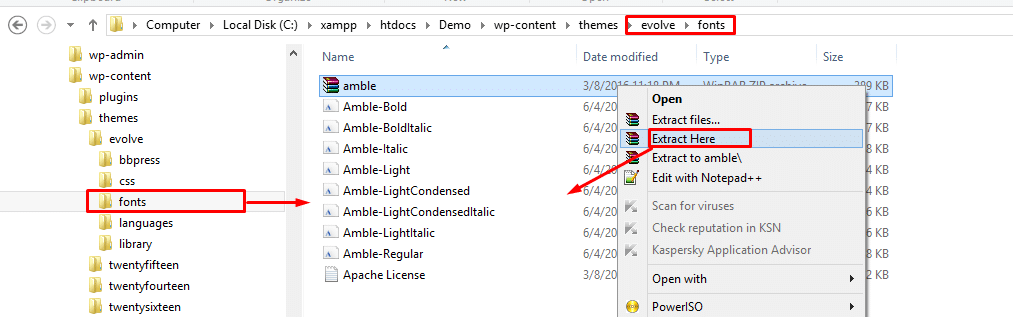
Step 2: Create a fonts folder in your theme
Create a folder in your theme and name it "fonts". In my illustration, I am using Evolve theme which has a fonts folder. If your theme does not have a fonts folder, you need to create one and extract or copy the fonts to that folder.
You can also upload the themes via FTP or using the Cpanel if you are adding the fonts to a live site.
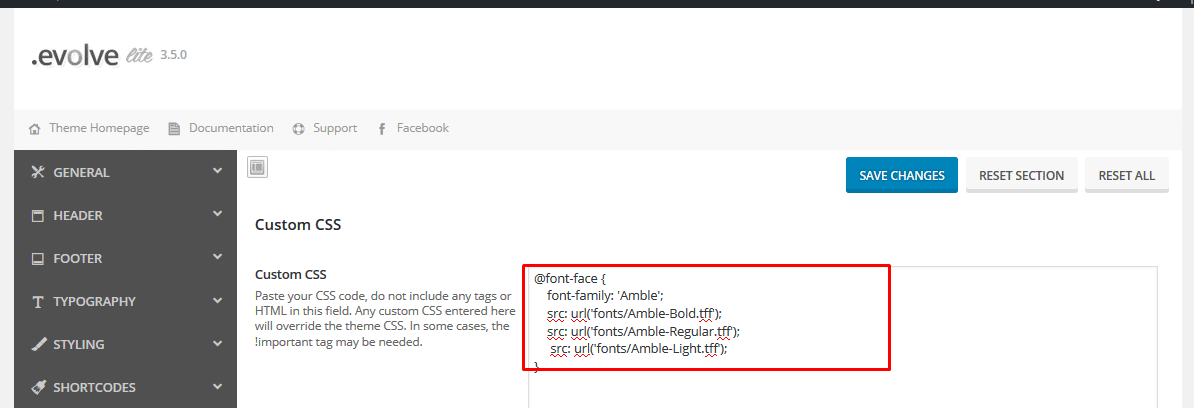
Step 3: Add fonts to CSS
Adding fonts to your stylesheet is easy just add the following code to your custom CSS and replace the font name with your respective fonts.
@font-face {
font-family: FontName;
src: url('fonts/FontName-Regular.ttf');
font-weight: normal;
}
Let complete the code above with the font we added – Amble:
@font-face {
font-family: Amble;
src: url('fonts/ Amble-Regular.ttf');
font-weight: normal;
}
You can also add this font directly to your theme main stylesheet.
Step 4: Assign font to HTML Elements
After adding this custom font you will now freely add this font to any HTML element you wish to see the font. You can apply it to all the paragraphs using this CSS rule.
p {
font-family: amble;
}
Adding custom fonts with plugins
Alternatively, you can add custom fonts to your WordPress theme using a plugin. Most of the plugins used for adding fonts use CDN-hosted fonts. One of the plugins you can use to add custom fonts to your site is "Use Any Font"

Conclusion
Adding fonts to your custom theme should not be a daunting task. As we have outlined in this tutorial, you too can add any custom font to your WordPress theme. I hope this article is helpful in learning how to add custom fonts to WordPress themes. If you would like further assistance please leave us a comment.





No Comments Yet