Widgets are great. They let you put all sorts of stuff around your main content.
The only limitation with widgets is that your theme controls where they go. If you want a widget where your theme hasn’t placed one, then you’re out of luck.
In this post, we’ll go over how to put your own new widgets wherever you like.
As this process requires changing a number of template themes, it’s advisable to create a child theme and work with that.
Add Code to Functions File
The first thing you’ll need to do is add some code to your functions file. (Appearance > Editor > Theme Functions – functions.php)
Place the following at the bottom of that file:
// Register Widgets
function custom_sidebar() {
$args = array(
'id' => 'my-new-widget',
'name' => __( 'My New Widget', 'text_domain' ),
'description' => __( 'This is my widget description.', 'text_domain' ),
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
'before_widget' => '<section id="%1$s" class="widget %2$s">',
'after_widget' => '</section>',
);
register_sidebar( $args );
}
add_action( 'widgets_init', 'custom_sidebar' );
We’ll go over that code. You’ll need to change some of it to suit your own purposes.
The first thing to pay attention to is this line:
'id' => 'my-new-widget',
That’s the unique ID (my-new-widget) that you want to give your widget area. You can make it whatever you like, but make sure it’s unique so that it doesn’t conflict with other widget areas.
If you want to create a second widget, it will need to have a different ID.
The next line to look at is this one:
'name' => __( 'My New Widget', 'text_domain' ),
This is where you give your widget area a name that will show up on your widgets page.
The “text_domain” part can be left alone. That’s for translation purposes if you ever need it.
Next is the description of the widget:
'description' => __( 'This is my widget description.', 'text_domain' ),
You can make this what you want. It will show up in your widget area.
Here’s what all that looks like in my widget area.

Call in Your Widget with Code
Next, you’ll need to put some code into your theme’s template files where you want the new widget area to show up on your site.
You’ll need to change the line of code below to make sure it matches the ID that you have in your code above. In my example, it’s my-new-widget.
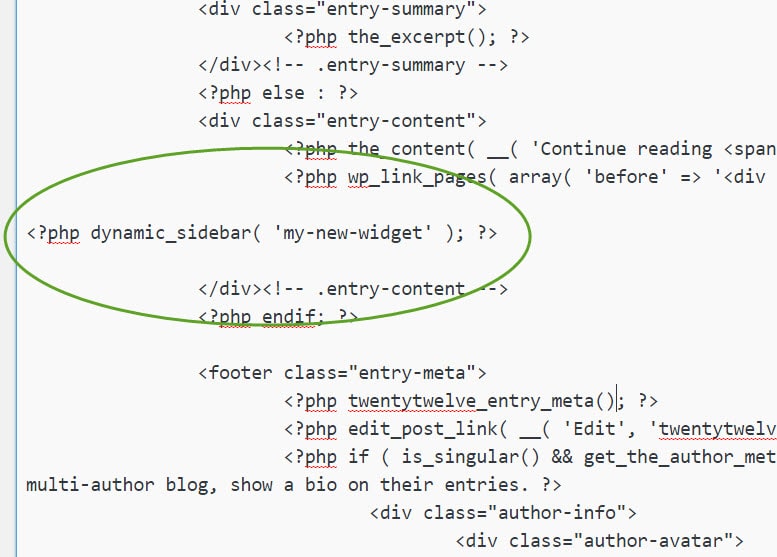
<?php dynamic_sidebar( 'my-new-widget' ); ?>
I have decided I wanted my new widget area to show up at the bottom of all my posts. So I put my line of code above in my content.php file just before the end of the regular content area.
(Note: your theme’s code may look different from this, and you may need to place your code in a different file.)
Adding Your Widgets to Your New Area
Next, simply add whatever widgets you want into your new area.
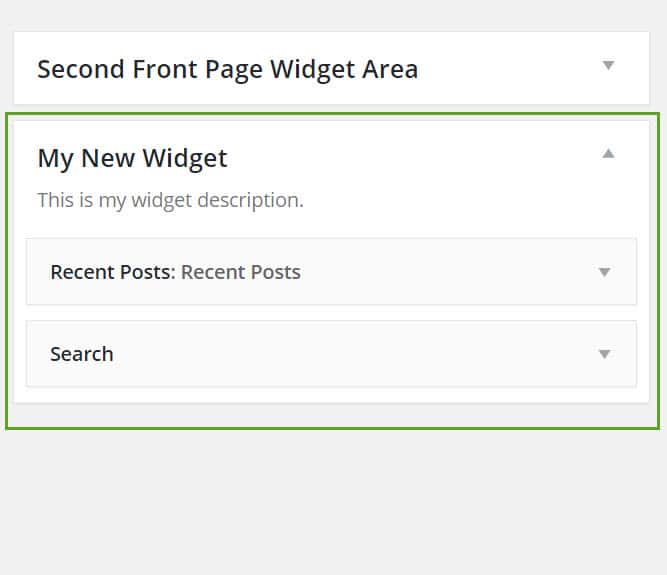
In my case, I’ve put a Recent Posts widget and a Search widget into my new widget area.
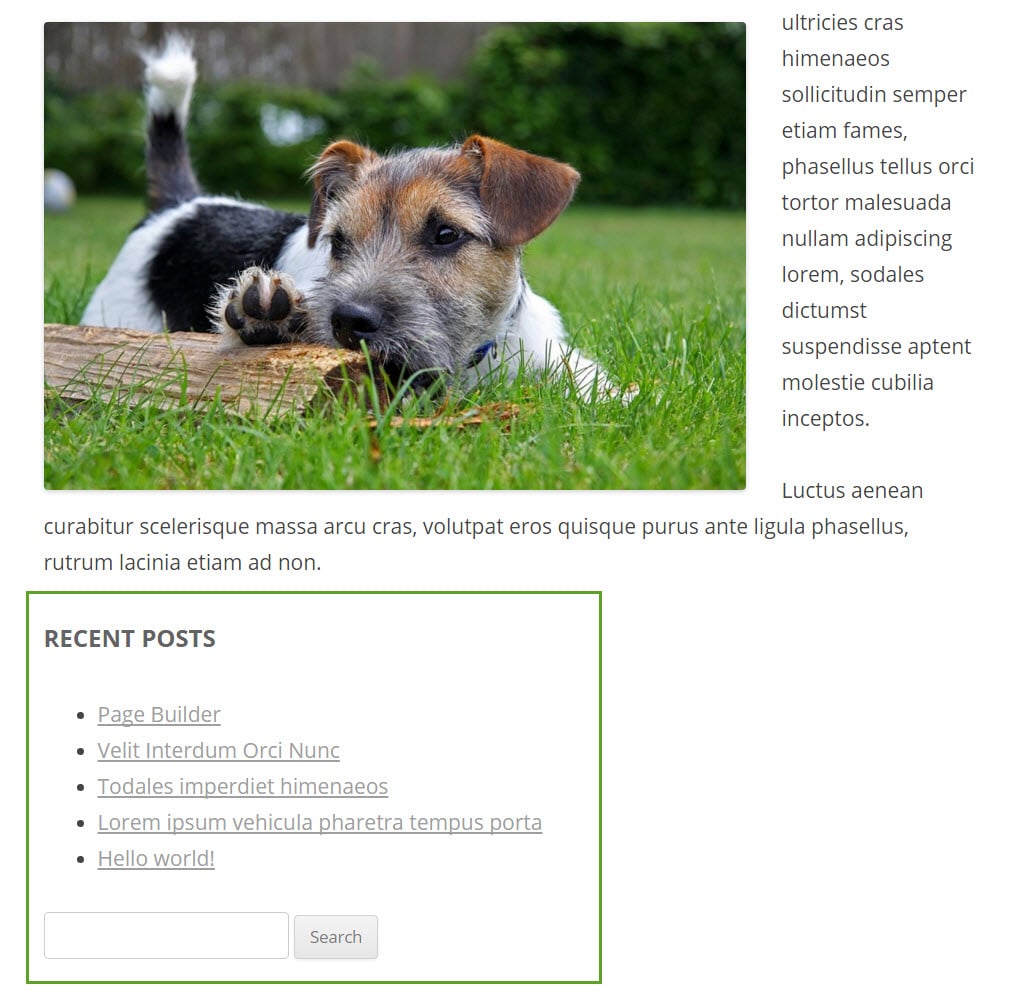
And here’s what that looks like in action.





Thank you, this worked for me.
Thank-you for sharing this tutorial for creating a widget area in WordPress theme. I have been doing the same as i have seen the tutorial to create widget area https://www.wpblog.com/how-to-add-custom-widget-area-to-wordpress-themes/ . I have been adding this code in functions.php but still having issues
function wpblog_widget()
{
registr_sidebar(array(
‘name’ => __(‘Primary Sidebar’, ‘wpb’),
‘id’ => ‘primary_sidebar’, // unique-sidebar-id
‘description’ => ”,
‘class’ => ”,
‘before_widget’ => ”,
‘after_widget’ => ”,
‘before_title’ => ”,
‘after_title’ => ”,
));
}
add_action(‘widgets_init’, ‘wpblog_widget’);
Excelent post, thank you, now if I want that widget will be responsive, how can i do that?