Broken links in your website may have adverse effects both on your search engine ranking and the general impression about your website, business, or brand. Many webmasters try as much as possible to remove all broken links from their websites but some may persist. Even the best websites do have 404 errors since the visitors can type the wrong URL.
In my earlier days, working with WordPress permalinks was one of the most common causes of 404 errors. Learning how to manage, edit and redirect WordPress permalinks may be a good way of avoiding generating 404 errors relating to permalink structure.
Negative Effects of Broken Links or 404 Pages
When a visitor lands on a 404 page they are more likely to exit your website and not come back again. Broken links also increase your bounce rate which has an overall effect on your search engine ranking. Installing Google Webmaster Tools helps a great deal in tracking broken links on your website.
Whilst, having broken links on your website is not good, sometimes they are inevitable. For this reason, it calls for an ingenious way of impressing your visitors who hit a 404 page and encouraging them to continue browsing more pages on your website. One of such useful ways of keeping visitors on your website is a well-designed 404 page.
Best Practices of Creating a Good 404 Page
When you are building a 404 page there are a number of things that you should put into consideration. You should ensure you inform the visitor that is a 404 page and the resource they are looking for is not available.
Secondly, you should provide the user with the option to either return to the home page or search your website. Your message should be polite and friendly to keep the visitor on your website.
Designing Your 404 Page
A good design for a 404 page should have a title showing the users this is a 404 page, the page should have a polite message about the error, and the search function should be included. Link to the home page is an important way to keep the visitor on your website. You can also add a link to the popular pages or to the most relevant page like the archives.
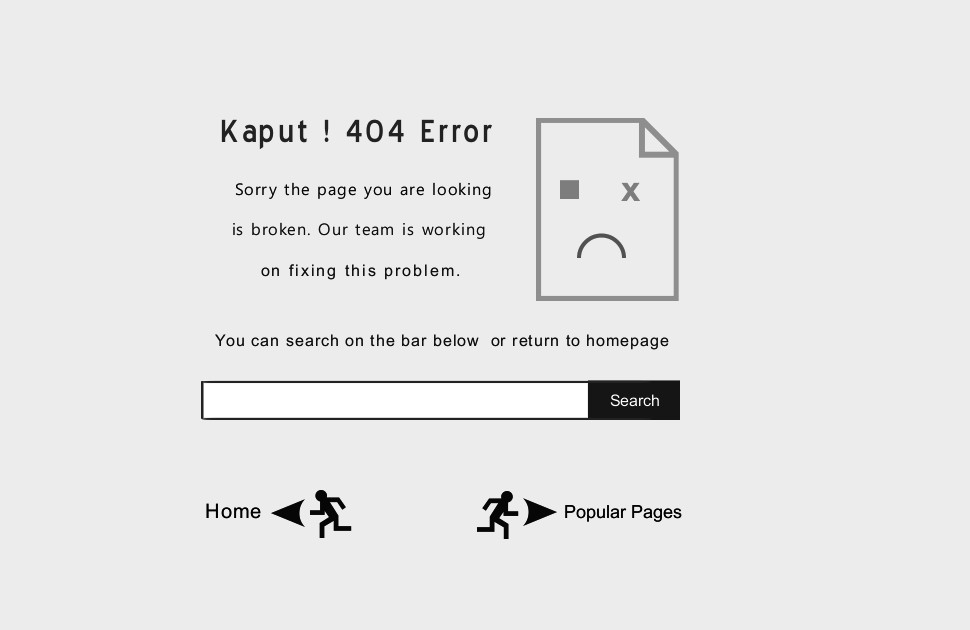
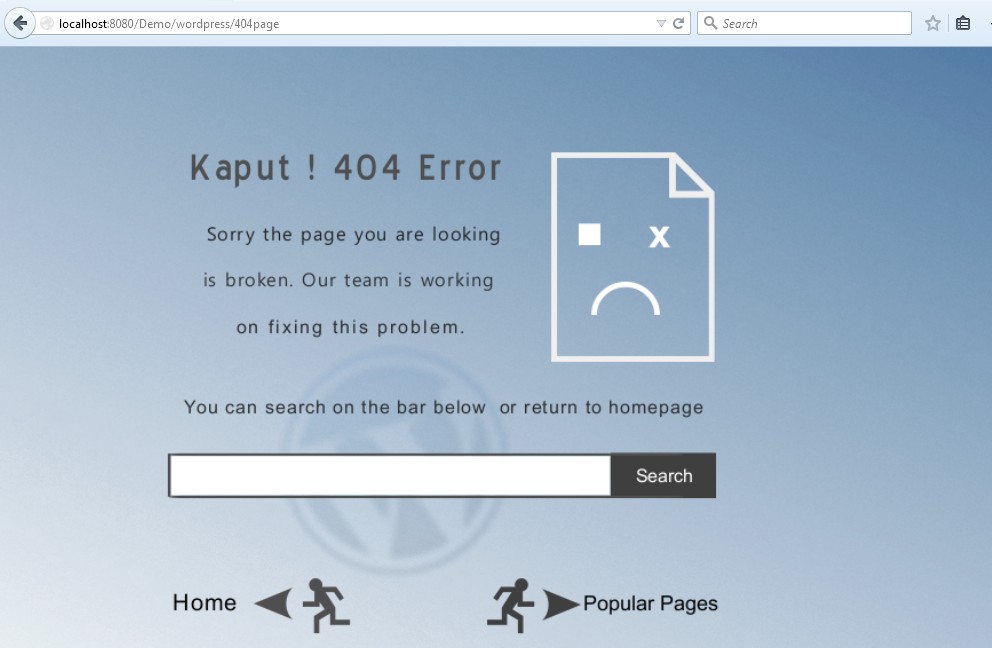
The following is the design for the custom 404 page for this tutorial:
Coding Your 404 Page
If you are not creating a theme from scratch by default all WordPress themes come with a 404 error page. You should locate this page 404.php inside your theme folder. You can open it and begin editing this page to suit your design.
If you are creating a WordPress theme from scratch, you should always include a 404.php page in your starting files. It is usually taken care of if you are building your theme using a starter theme or framework like Underscore.
Every theme comes with its own 404 page, to customize the 404 page in your theme; you should begin by opening the file 404.php in a text editor and try editing the message on the 404 page then save and test it.
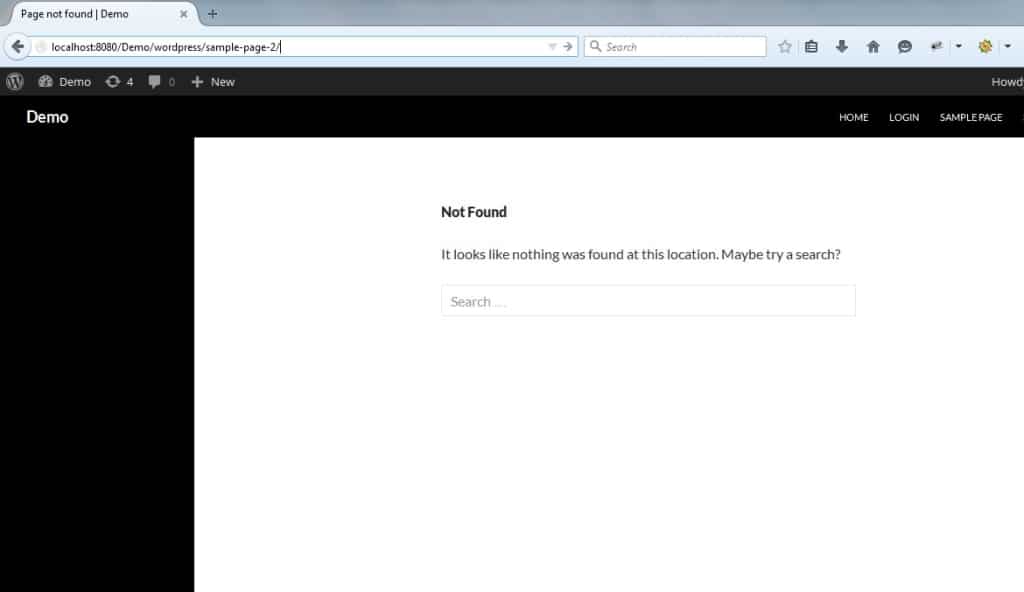
For the purpose of this tutorial, we are going to use WordPress default theme 2014 and edit the 404 page to suit our custom design. The default WordPress 2014 theme 404 page looks as shown in the screenshot below:
We are going to customize to build a custom 404 page. This customization can be done on any other theme.
Editing 404.php Page
Open the 404.php page in your favorite text editor. When we open the 404.php page in a text editor we see the following code:
<?php
/**
* The template for displaying 404 pages (Not Found)
*
* @package WordPress
* @subpackage Twenty_Fourteen
* @since Twenty Fourteen 1.0
*/
get_header(); ?>
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
<header class="page-header">
<h1 class="page-title"><?php _e( 'Not Found', 'twentyfourteen' ); ?></h1>
</header>
<div class="page-content">
<p><?php _e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentyfourteen' ); ?></p>
<?php get_search_form(); ?>
</div><!-- .page-content -->
</div><!-- #content -->
</div><!-- #primary -->
<?php
get_sidebar( 'content' );
get_sidebar();
get_footer();
We should now edit this code to suit our design; we begin by editing the heading to replace it with our heading then move to create the different other HTML sections as per our design. We create the HTML markup then style it later. Here is the HTML code:
<?php
/**
* 404 Page (Not Found) Template
*
* @package WordPress
*
* @subpackage Demo_Theme
*
* @since Demo Theme Version 1.0
*/
get_header(); ?>
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
<header class="page-header">
<h1 class="page-title"><?php _e( 'Kaput! 404 Error' ); ?></h1>
</header>
<div class="error-wrapper">
<div class="error-logo"><img src="<?php echo get_bloginfo('template_url') ?>/images/404 logo.png"/> </div>
<div class="error-message"><p><?php _e( 'Sorry the page you are looking for is broken. Our team is working
on fixing this problem' ); ?></p></div>
</div>
<?php echo '<br/>'; ?>
<div class="search-form">
<p> You can search below or return to homepage </p>
<?php get_search_form(); ?> </div>
<ul class="error-links">
<li><a href="<?php echo home_url(); ?> ">Home</a> <img src="<?php echo get_bloginfo('template_url') ?>/images/home-icon.png"/> </li>
<li> <img src="<?php echo get_bloginfo('template_url') ?>/images/archives-icon.png"/><a href=" # ">Popular Pages</a></li>
</ul>
<?php echo '<br/>'; ?>
</div><!-- #content -->
</div><!-- #primary -->
<?php
get_sidebar( 'content' );
get_sidebar();
get_footer();
?>
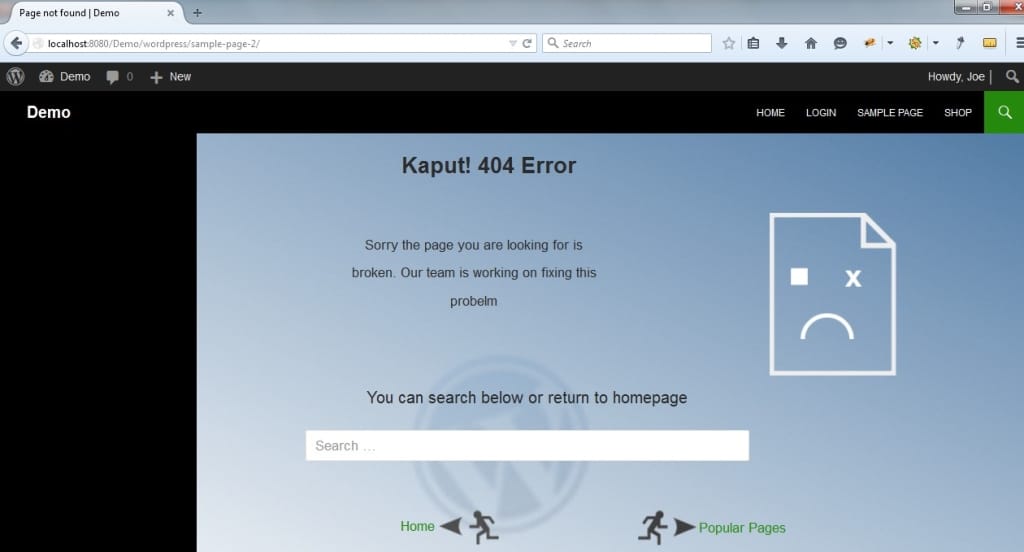
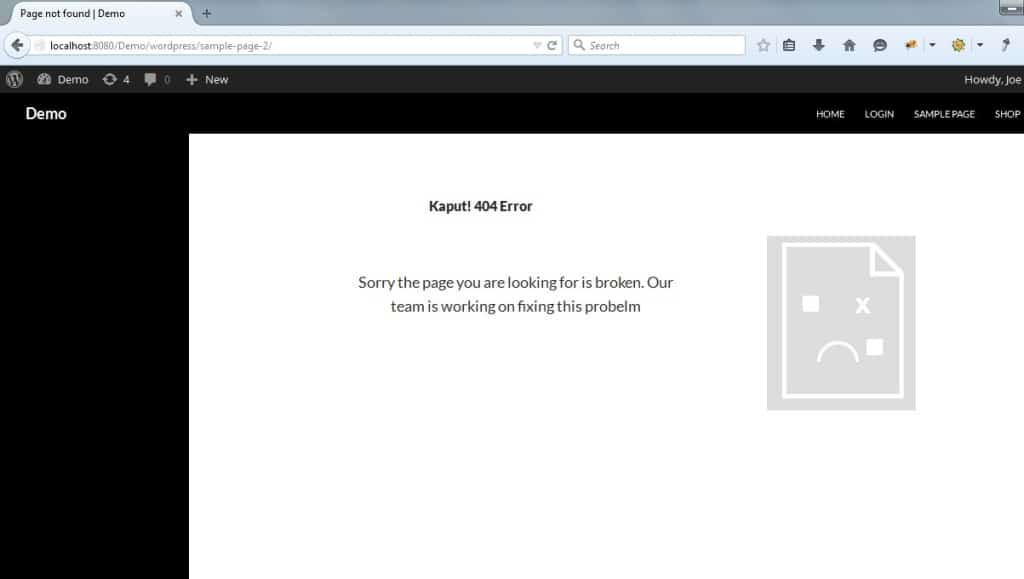
When you have added this code the page should look like the screenshot below:
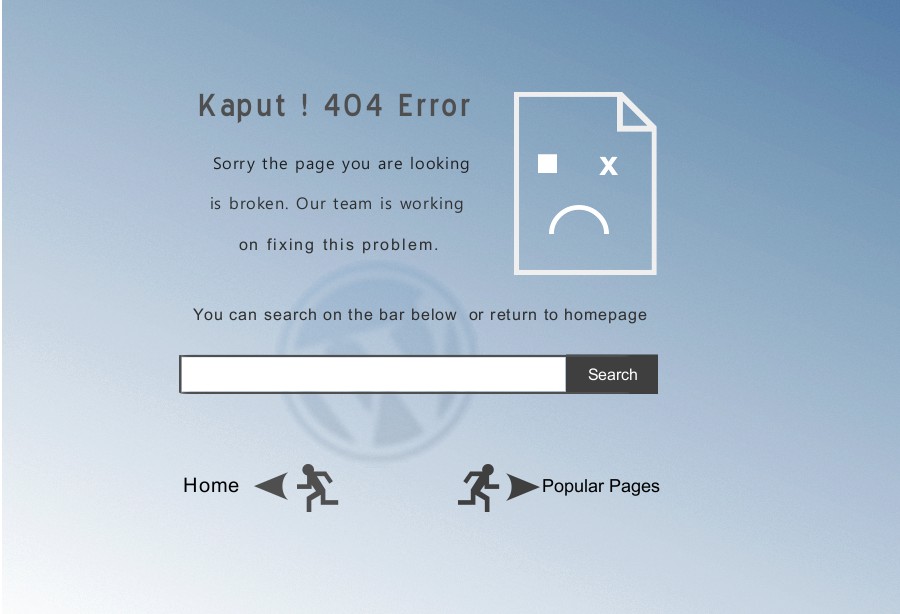
We begin styling the page by adding the background image and positioning it appropriately.
Here is the complete CSS code :
.body {
background: #fafafa;
}
.content-area {
background: url("images/404-Background.png") repeat scroll 130% 70% rgba(0, 0, 0, 0);
}
.page-title {
font-size: 25px;
}
.error-wrapper {
margin: 0 auto;
max-width: 670px;
}
.error-message {
line-height: 2;
max-width: 300px;
padding: 30px;
text-align: center;
}
.error-logo {
clear: left;
float: right;
max-width: 300px;
margin-bottom:20px;
}
.search-form {
float: right;
width: 500px;
}
.error-links {
float: left;
max-width: 600px;
padding-left :60px;
}
.error-links > li {
float: left;
list-style: outside none none;
padding-left: 150px;
padding-top: 50px;
}
.search-form > p {
font-size: 18px;
text-align: center;
}

Conclusion
Finally, designing a 404 page that is user-friendly is one step forward towards improving your users' experience as well as reducing your bounce rate. There are many ways you can choose to design your 404 pages but here is a good collection of creative 404 pages to inspire your design. I hope this tutorial helps you create your custom 404 page, if you require further assistance, or have questions feel free to leave comments below.
References
WordPress Codex






No Comments Yet