How to Add Signature or Ads after Post Content in WordPress
Nowadays almost any blog post or WordPress website has a signature, an ad, or even both at the bottom of the page. Signatures especially are very important to any post. A signature lets the readers know who wrote that post and the signature should be unique and contain a catchy name. Ads are also very useful, there are a couple of reasons that you would want to add an advert at the bottom of posts or pages. It can promote one of your other websites or it can be just a regular advert that can bring you some extra cash, depending on how many visitors you have. Today we will discuss how to add a signature or an ad at the bottom of WordPress posts or pages.
First, you will need to create your personal signature
1. The first step into creating a personal signature is to come up with a really good name to represent yourself. It needs to be catchy so that people will remember it. You should never rush with a name for your personal signature, take your time and when you find a good one, only then add it to your WordPress posts.
2. When you have the perfect name you can now start to create the signature. You can use Photoshop or any other type of image editing software to create the signature. If you are not so good with this kind of stuff you can also hire a professional to do the job for you. This way you will definitely have a unique signature to impress your fans.
3. The next step is to upload your signature image to your WordPress media library. You will need a URL link to that image to add it to your posts.
4. You will need the URL link because there will be some changes in the functions.php file. Depending on the WordPress theme you are using, it may let you make changes in the functions.php file. If it does, you can just go to the Dashboard -> Appearances -> Editor. There you should see a functions.php and you just have to open it and make the necessary changes. If none of these methods are working, then you must edit the file manually. By going to the host of your blog, transfer the file to your personal computer using the File Transfer Protocol (FTP), then you should be able to modify it. After this, you can upload it back to the host server. As a side note, you should make a backup of your functions.php file before you make any modifications. Any editing mistakes can cause severe damage to your WordPress website and you might have to start over with it.
First Method – Display ads or signatures after a post by using a WordPress plugin
1. The first step is to log in to the WordPress account.

2. In the Menu, click on Plugins, and then clock on Add New.

3. Search for a plugin. There are many plugins that can be used to post an advert in a WordPress post such as Insert Post Ads, Ad inserter, and many more.

4. When you have found the plugin you prefer. Click on Install Now. After it installs, you must click on

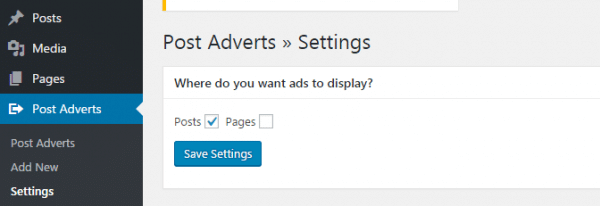
5. Now that your plugin has been installed and activated, now it is time to set it up. Now, click on Post Adverts.

6. This will bring up the Post adverts settings page. At this point, you can choose where you want the adverts to appear, on Posts, Pages, or both. When you have decided, click on Save Settings.
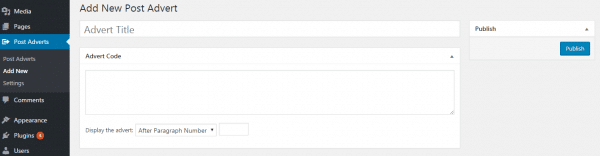
7. Next, you must click on Add New under Post Adverts.

8. Choose a title for the advert and in the box beneath it, type in the advert code. After this, in the "Display the advert" dropdown, select "after content", and then type 1 in the field on the right side.
9. When you are finished, click on Publish and your advert should now appear on your website. You can see if your advert appears on the posts you have published.
Second Method – Use Code to add create a signature on your WordPress pages and posts
This is the code to add a signature:
// Add Signature Image after single post
add_filter('the_content','add_signature', 1);
function add_signature($text) {
global $post;
if(($post->post_type == 'post'))
$text .= '<div class="signature"><img src="IMAGE URL"></div>';
return $text;
}
Where it says IMAGE URL you should replace that with the URL of your signature that you created using Photoshop or whatever.
The code that you can use to add your personal signature to your wordpress pages and post you must replace:
if(($post->post_type == 'post'))
You must replace the code above with the following:
if(($post->post_type == 'post') || ($post->post_type == 'page'))
The final result should look like this:
// Add Signature Image after single post
add_filter('the_content','add_signature', 1);
function add_signature($text) {
global $post;
if(($post->post_type == 'post') || ($post->post_type == 'page'))
$text .= '<div class="signature"><img src="INSERT IMAGE URL
HERE"></div>';
return $text;
}
Adjusting the position of the advert
When dealing with plugins to display content on posts, especially at the bottom of the post there is a common issue. In this case, your signature can appear much lower under the post instead of being just under it. In order to solve this issue, you can make some changes to the plugin you are using. If you are using the nRelate plugin this is what it should look like:
remove_filter( 'the_content', 'nrelate_related_inject', 10 );
remove_filter( 'the_excerpt', 'nrelate_related_inject', 10 );
add_filter( 'the_content', 'nrelate_related_inject', 999 );
add_filter( 'the_excerpt', 'nrelate_related_inject', 999 );
Here you will see that the add_filter for content and excerpt is set to 1. You can change it to 999. This will guarantee that your signature is showed just under your post. This is how you solve this problem with the nRelate plugin, if by any chance you are using a different plugin you must look for the name of the function that you need.
Having a signature or advert at the end of every post is very important and it offers many benefits. If you followed these steps correctly you should have your personal signature and advert on your wordpress website.

No Comments Yet