If you have a WordPress site where you have to approve and publish a lot of posts, then you realize what a hassle it can be constantly moving back and forth between the backend editor and the post on the frontend.
Of course, it would be helpful if you could have a “Publish” button right on the frontend of your posts so that you could look the draft post over, and if it’s OK, then simply hit the button and the post would be published.
Below, we’ll show you how to do that.
Using a Child Theme
In order to get a “Publish” button on our site, you’re going to need to make some changes to your theme’s files.
Of course, it’s always a good idea to create a child theme when you do that so that when your theme gets updated, your changes don’t get overwritten.
Adding to Your Functions File
In order to get your “Publish” button, you’re going to need to add some code to your functions file. (Appearance > Theme Functions – functions.php)
(Another option is to make this into a plugin for your own use.)
Here’s the code you’ll need.
//function to print publish button
function show_publish_button(){
Global $post;
//only print fi admin
if (current_user_can('manage_options')){
echo '
<form action="" method="POST" name="front_end_publish"><input id="pid" type="hidden" name="pid" value="'.$post->ID.'" />
<input id="FE_PUBLISH" type="hidden" name="FE_PUBLISH" value="FE_PUBLISH" />
<input id="submit" type="submit" name="submit" value="Publish" /></form>';
}
}
//function to update post status
function change_post_status($post_id,$status){
$current_post = get_post( $post_id, 'ARRAY_A' );
$current_post['post_status'] = $status;
wp_update_post($current_post);
}
if (isset($_POST['FE_PUBLISH']) && $_POST['FE_PUBLISH'] == 'FE_PUBLISH'){
if (isset($_POST['pid']) && !empty($_POST['pid'])){
change_post_status((int)$_POST['pid'],'publish');
}
}
Code to Display Your Button
Next, you’ll need to insert the following code into your theme’s template files. Wherever you insert this code is where the button will show up.
<?php show_publish_button(); ?>
And here’s my button. (The style is controlled by your theme, so yours may look different.)
Exactly where you insert this piece of code in your theme will be different for different people.
Typically you would want it to go into your single.php file, as that is the file that displays a single post in your theme.
Many themes these days, however, create other files for the content section that are then called into the single.php file.
The default Twenty-Fifteen Theme does this, for example.
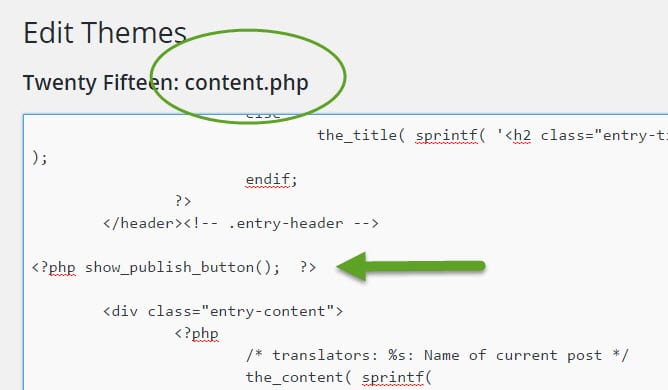
And so for my example, I put the code into a file called content.php. Here’s a look at exactly where I inserted it.
Important Notes
There are a few important things to note about this trick.
- After you hit publish, the “Publish” button will still stay on your post as it was before. It won’t go away, and it won’t change in any way.
- The “Publish” button is not seen by your site’s visitors. It’s only seen by the administrator of the site.
- If you want the button to say something other than “Publish,” then change that in the code where it says the following:
value="Publish"




No Comments Yet