
Signup with Google Analytics

The first step when adding Google Analytics to WordPress is to sign up for your analytics account. Go to the Google Analytics homepage to create your account. When you sign up and log in you can create a new property and add sites to generate the tracking code.
Generating Google Analytics Tracking Code
To track your website you will require either the tracking id or your website tracking code. To generate tracking code you need to follow these steps:
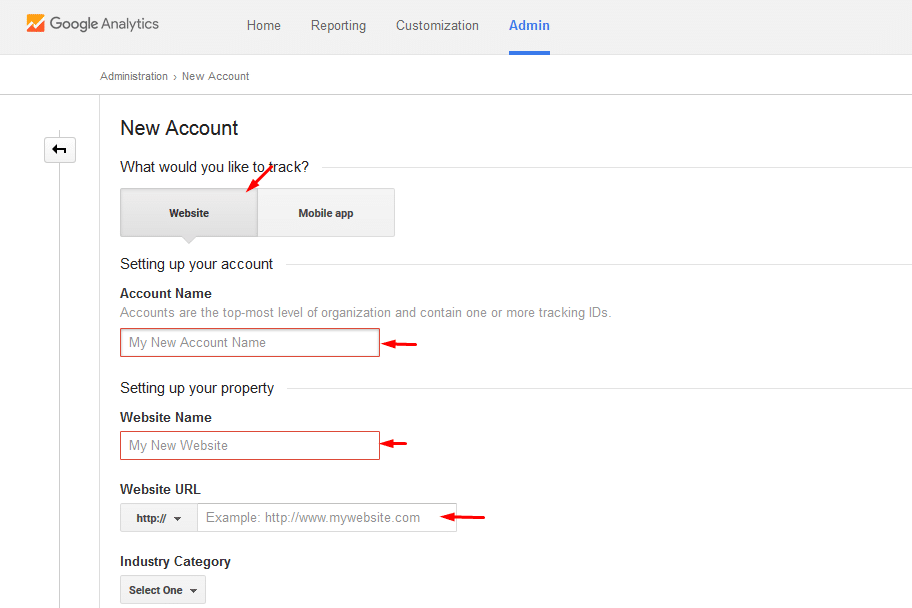
Create new account
Create a new account and fill in the details about your site that includes; the name of the site, industry, URL of the site, and the reporting time zone. You should also choose the data sharing options. A the bottom of this form there is a button to generate the tracking code.
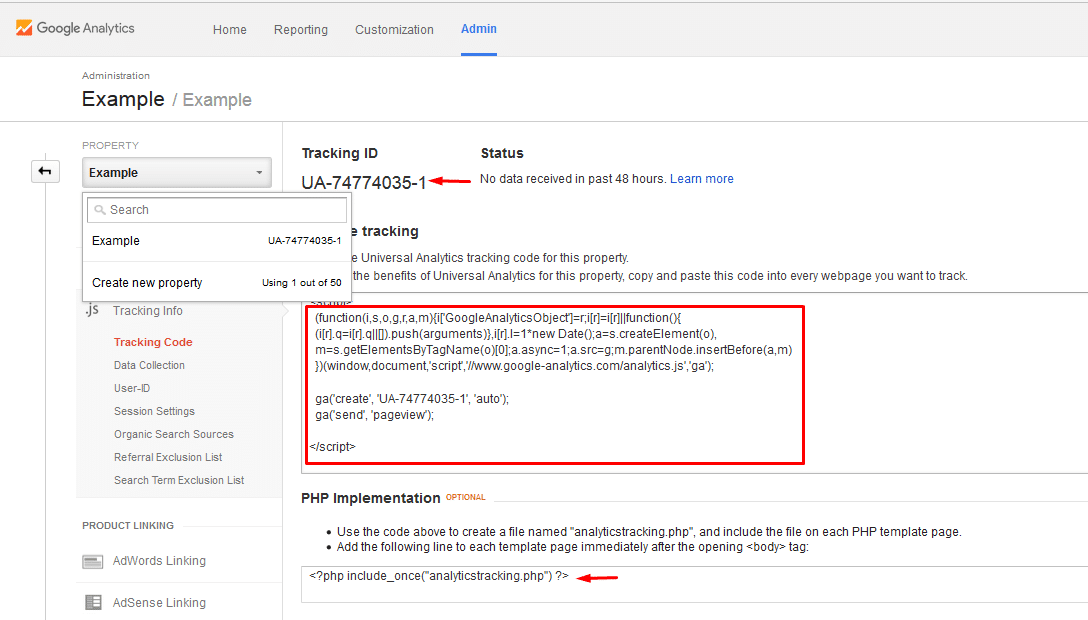
Get Tracking Code
When you have filled in the details click on get the tracking code. When you click on get the tracking code, you will see the tracking code and tracking ID. These tracking ID and code will be very useful when adding Google analytics to a WordPress site.
Adding Google Analytics to WordPress
There are several ways you can use to add Google Analytics to WordPress. One of the most common and easy ways to add Google Analytics to WordPress is using a plugin. Another method of adding Google Analytics to WordPress is adding the tracking code above to the WordPress theme. Let us look at each of these methods outlining the pros and cons of each of these methods.
1) Adding Google Analytics in WordPress with a Plugin
There are many plugins that you can use to add Google analytics. Among these plugins, Yoast Google Analytics is one I recommend since I have used it and it is good for the job. In my previous post about WordPress On-page SEO for beginners, I outlined how to optimize WordPress for ranking using the Yoast SEO plugin.
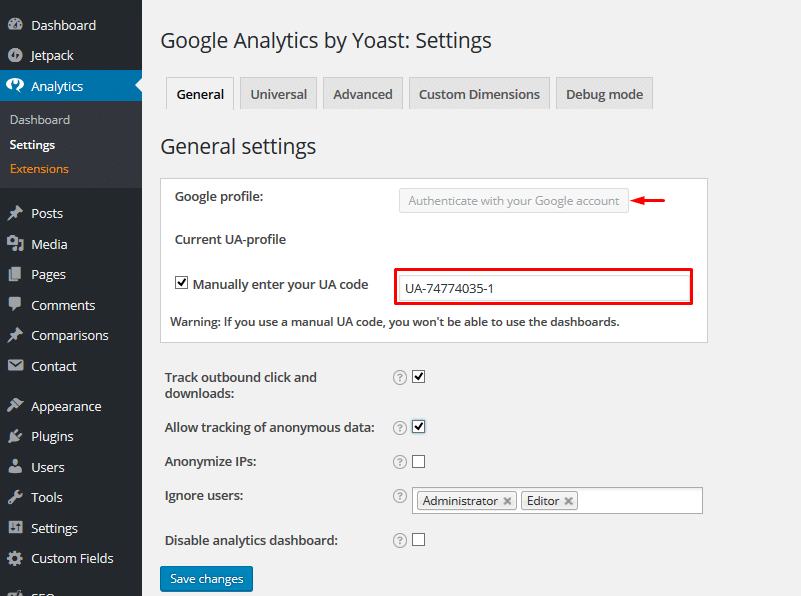
Install and Activate the Yoast Analytics plugin and go to settings to add your tracking ID. This plugin allows you to add Google tracking ID manually or authenticate with Google. If you want to display Google Analytics in the WordPress dashboard, you should not use the manual method to add a Google Analytics tracking ID. When you have added Google Analytics code you should save the settings and you are done.
Adding Google Analytics Manually
As you can see in the image above, I copied the tracking ID I generated from Google Analytics. If I choose to add Google Analytics using this manual method, I cannot access Google Analytics on the WordPress dashboard. 
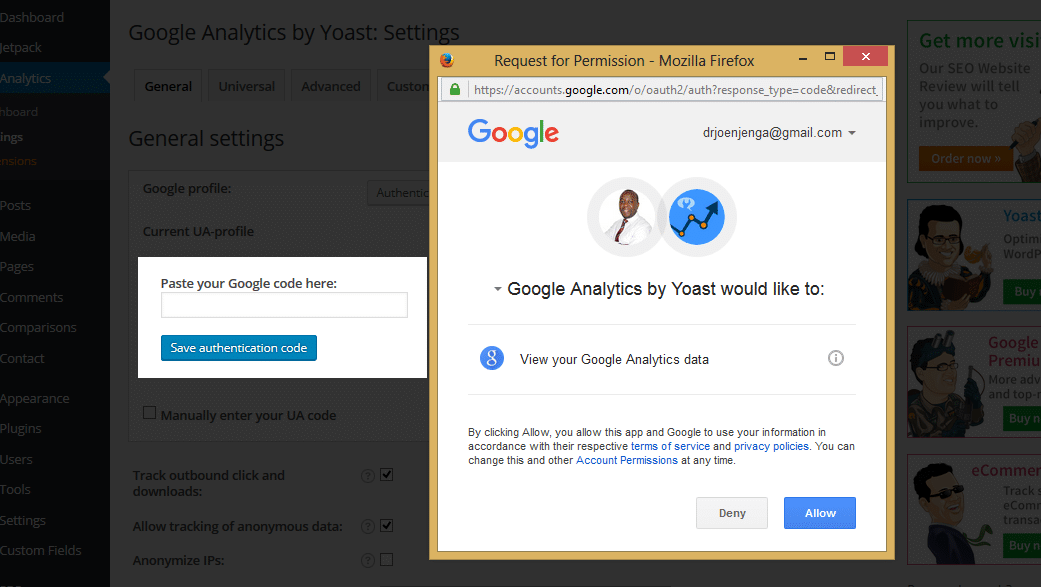
Adding Google Analytics by Authentication
I can alternatively choose to add Google Analytics by authenticating my Google Account. For this option to work you should ensure you are logged in to your Google Analytics account. Allow this plugin to fetch data from your Analytics account and copy the code generated by the authentication process back to the WordPress site.
When you complete this process of authentication, you can now choose from a drop-down which Analytics account to associate with this site. You should choose one and save the settings to get the Analytics setup complete.

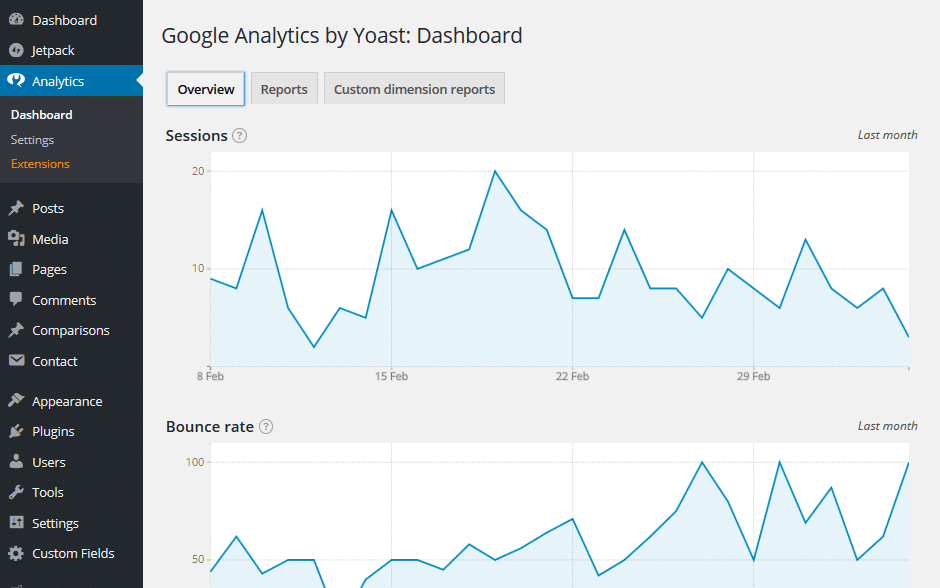
Other independent plugins allow you to see Google Analytics data on your WordPress dashboard. This is a time-saving tip for anyone keen to follow Google Analytics daily.
2) Adding Google Analytics Manually
Another way of adding Google Analytics to WordPress that is rather cumbersome involves adding the tracking code we generated to your WordPress theme. You should start by copying the Google analytics code from your account. It looks something like this:
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA- TRACKING-ID-HERE', 'auto');
ga('send', 'pageview');
</script>
This code contains your tracking ID, at the point where I have replaced it with ‘TRACKING-ID-HERE'
There are several ways you can add this tracking code to your WordPress site that include:
Adding to header.php or footer.php
You can add this code to the header.php file by pasting it before the header closing tag. Adding Google Analytics tracking code in header.php is an easy and quick way to manually add Google Analytics. You should keep in mind that when you change the theme you will have to add this code to the new theme.
You may add Google analytics this way if you don’t want to have the Google Analytics plugins on your site or there is Google Analytics plugins conflict with other plugins.
Adding to functions.php
You can also add Google Analytics tracking code to your functions.php file. Here is the function to add in your functions.php;
<?php add_action('wp_head', 'add_google_analytics');
function add_google_analytics() { ?>
// Google Analytics Snippet starts here --->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA- TRACKING-ID-HERE', 'auto');
ga('send', 'pageview');
</script>
// Google Analytics Snippet ends here
<?php } ?>
You can place this function in your functions.php file and be careful to replace the Google Analytics code with your own. I have added two Php comments to demarcate the start and the end of the Google Analytics tracking code.
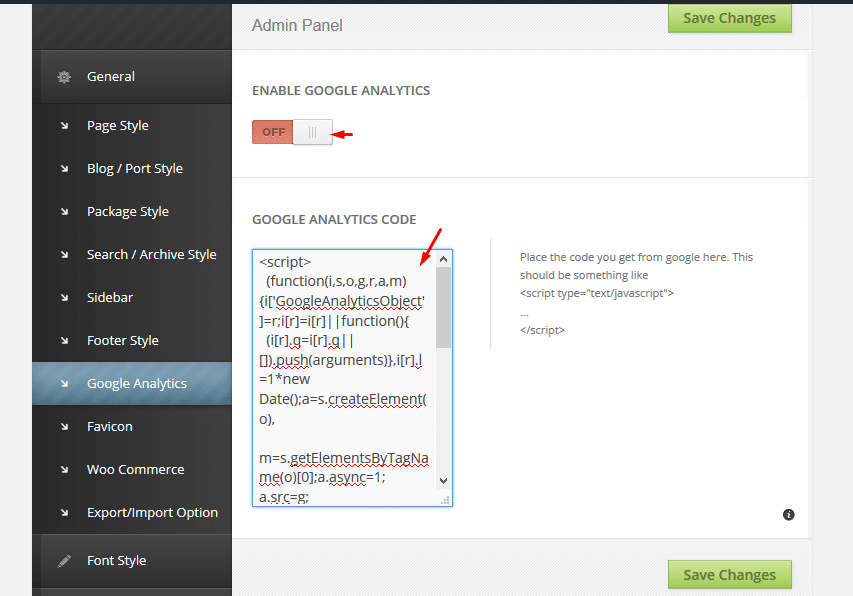
3) Adding Google Analytics in Theme Settings
Another way of adding Google Analytics to WordPress is through the theme settings. It’s important to note that not all themes will have a place to add Google Analytics code but well-coded themes should have a place to add header and footer scripts. In the image below this theme, I developed allows users to add Google Analytics through the themes panel.
4) Creating Google Analytics WordPress plugin
The last way of adding Google Analytics to the WordPress site is by creating a plugin. You can create a plugin instead of adding the tracking code above to the functions.php file. Creating a plugin is a better approach since you don’t have to worry about theme updates or creating errors in your functions.php as you edit it.
So to create a plugin we create a new file and paste the following code:
<?php
/*
Plugin Name: Joe Google Analytics Plugin
Plugin URI: http://njengah.com
Description: This plugin is used to adds a Google Analytics tracking code to the <head> of your theme, by hooking to wp_head.
Author: Joe Njenga
Version: 1.0.1
*/
<?php
function joe_google_analytics() { ?>
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-TRACKING-ID-HERE', 'auto');
ga('send', 'pageview');
</script>
<?php }
add_action( 'wp_head', 'joe_google_analytics', 10 );
?>
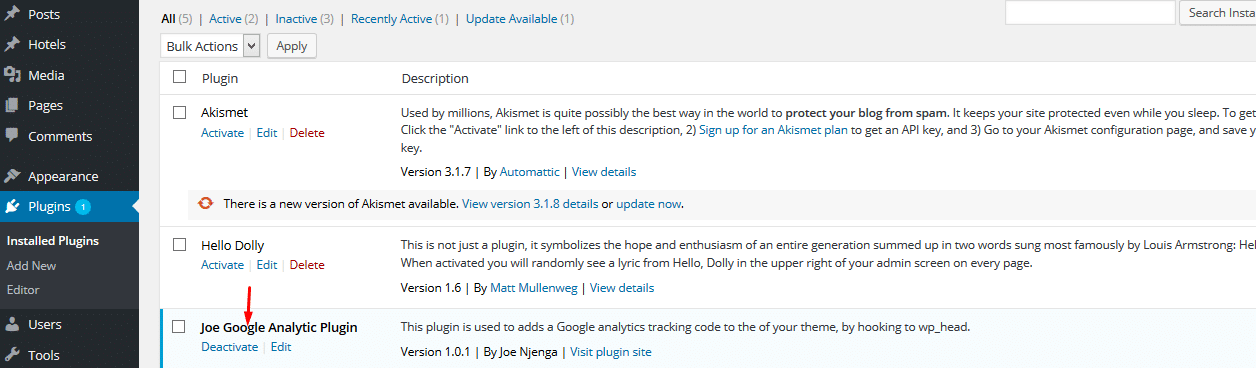
Install and activate the plugin so that you can start tracking your site using Google Analytics.
Conclusion
We have successfully outlined ways to add Google Analytics to WordPress. You can use each of these methods to add Google Analytics to WordPress. I recommend using a plugin to add Google Analytics to WordPress since it is not only easy but very fast. I hope you find this article helpful, if you have additional questions, comments or compliments please leave a comment.







No Comments Yet