Adding images on your website improves the user experience and makes users related your content to the images. Images are a great part of web content that can be used to make visitors come back to your website. There are many places you can add images and graphics on your website the most common being the content. Images added on content should help share the ideas your content portrays to the reader. You can also add a background video if you want your site to be more interactive. In my previous tutorial, I highlighted the easiest way to add video background in WordPress, see the tutorial – how to add video background in WordPress.
Choosing a Good Website Background Image
Background images on the other hand are supposed to improve your site design and visual appeal. The background image of your website should portray what you want your readers to think about your business or website. When adding your website background image you should go for that image that is strikingly fit for the theme of your business. To cite an example; a corporate website should have a background image that portrays the business world. In this article, I will show you how to add a fixed background image to your WordPress theme and how to enhance the appearance.
Source of Your Background Image
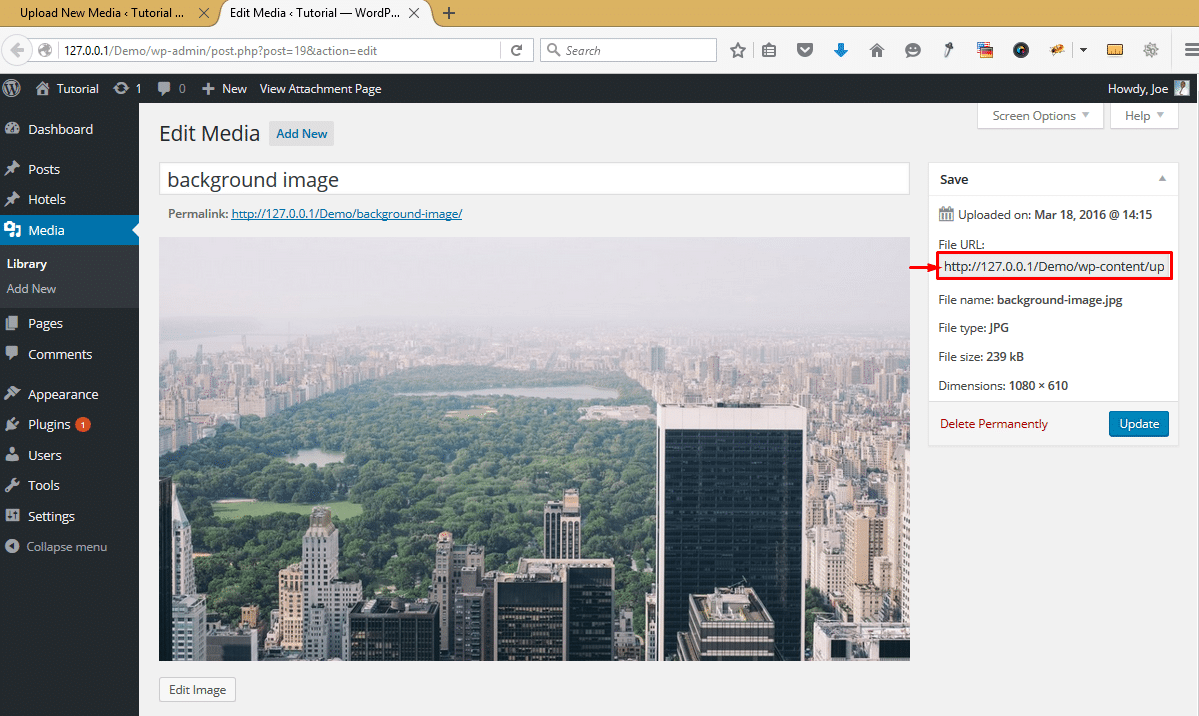
There are many places you can get free copyrights images that are free to use even for commercial projects. I recently outlined the best places to get images online in the post – 20 Best Places to Get Free Images for your Blog. My favorite website to get free images is Unsplash; I like their images since they are not only trendy but high resolution and all images are absolutely free! Isn’t that amazing? Alternatively, you can use your own image as a fixed background especially if you want to portray your business, office, or any other place. After you obtain your image it is now time to add it to your WordPress site or theme. I have obtained the following image that I will be adding to my demo site.
Adding Background Image to WordPress
As mentioned above I am adding the background image on my demo site that I created earlier by installing WordPress on localhost.
There are three common ways to add a background image to a WordPress site.
Adding via theme admin page
Adding via WordPress Customizer
Adding directly on theme stylesheet
Adding via Theme Admin Page
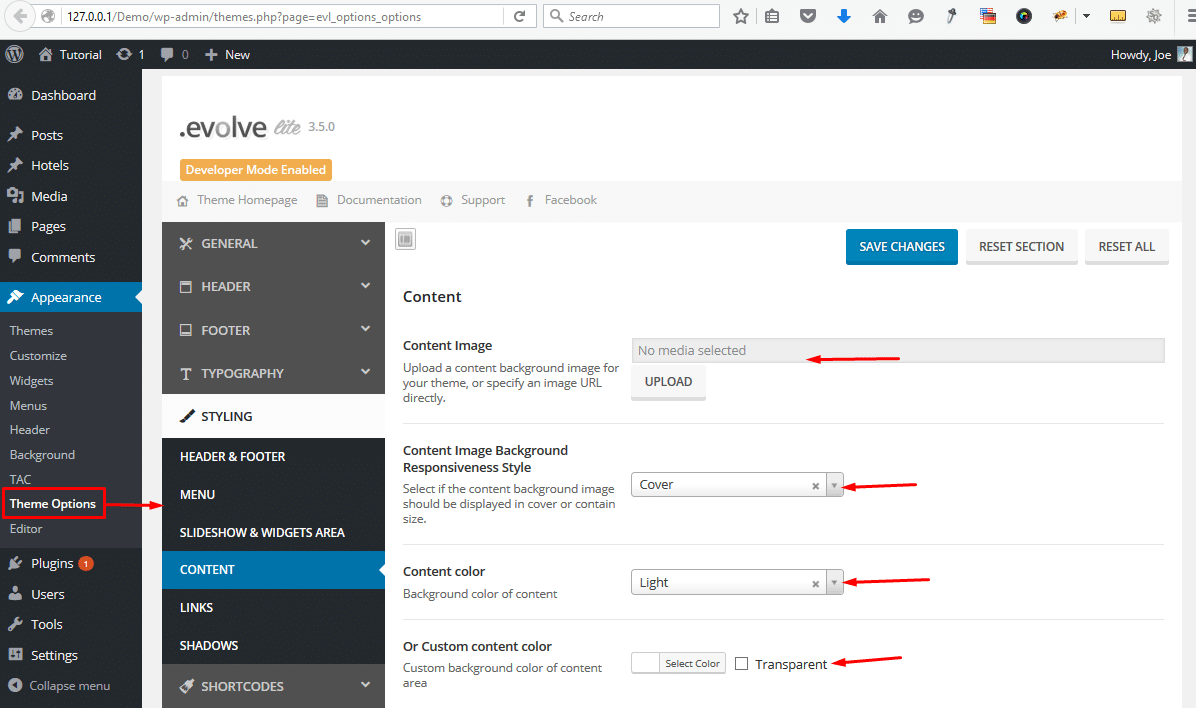
Most WordPress themes allow users to add background images using the theme administration page. This is not a default feature and it may vary from one theme to another but most of the WordPress themes coded well like Evolve will have an option of adding background images through the theme admin panel. For Evolve theme, you should go to Theme Options Page > Content > Content Image to upload the content background image for your theme.
When you add a background image through the theme options page, the position of the background image can be controlled using custom CSS. Other themes have features to control background image styles like position, opacity, and many more options.
Adding via WordPress Customizer
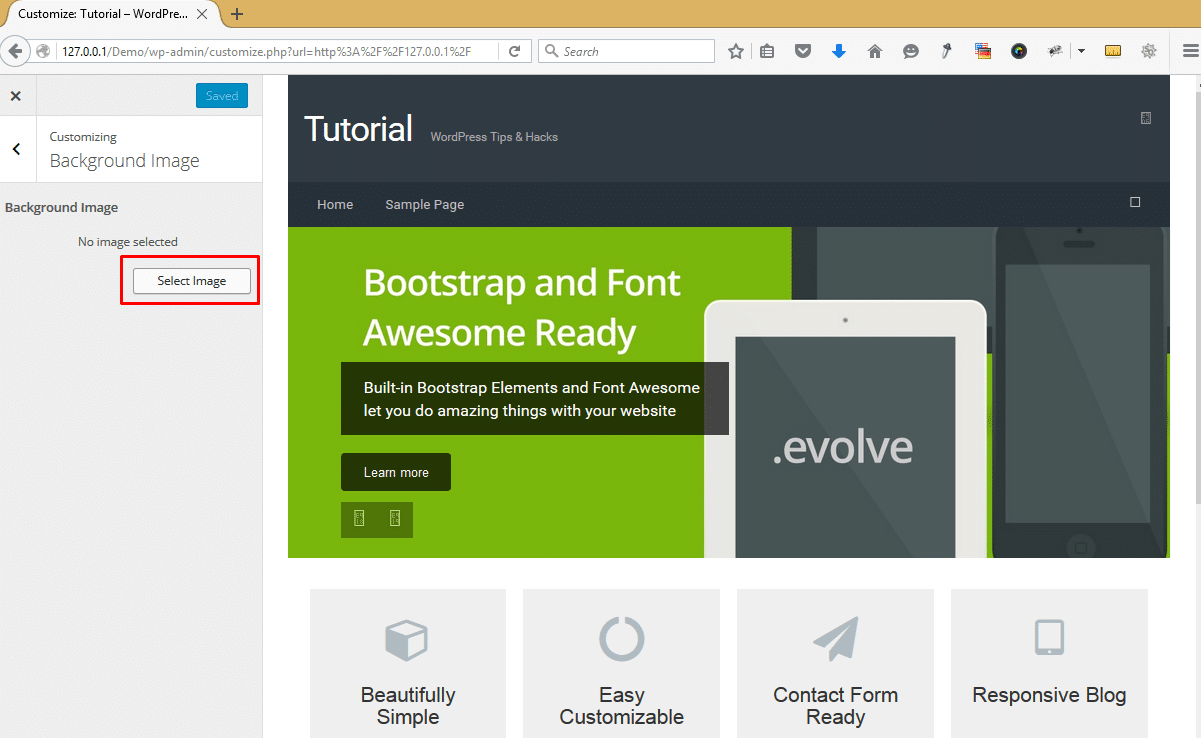
The second easiest way to add a background image to your WordPress site is using the default WordPress customizer, it can be accessed by the customize link under the appearance. Login to your WordPress dashboard, go to Appearance > Customize. You will see the preview of the site and on the left side the options panel that you can use to add a background image. This may also be a feature absent in some themes but it is largely present in most themes.
You should upload the image you prefer to be the background and save the settings. The advantage of using the customizer is the fact that you can see the preview of how your background image looks on your site.
Adding Directly on Theme Stylesheet
I like using this method to add background images to the WordPress themes since I am in control of everything. This method uses the simple background CSS rule. You add the image URL and the styles you want to be applied to your background. This allows us you quickly have the background image attachment to be fixed and also we can control the position, opacity, and other features of the background image.
1) Upload the Image to Media Files
The first step is to upload the image to the media files and grab that URL for the image source since we will be adding it to the theme stylesheet.
2) Add Image to Theme Stylesheet
To add the background image to the theme stylesheet you need to add the following code to your body tag in the custom CSS or directly to the theme stylesheet. If you would like to know how to edit your theme stylesheet, see the step by step guide outlined in my previous tutorial – Getting Started with WordPress theme Customization
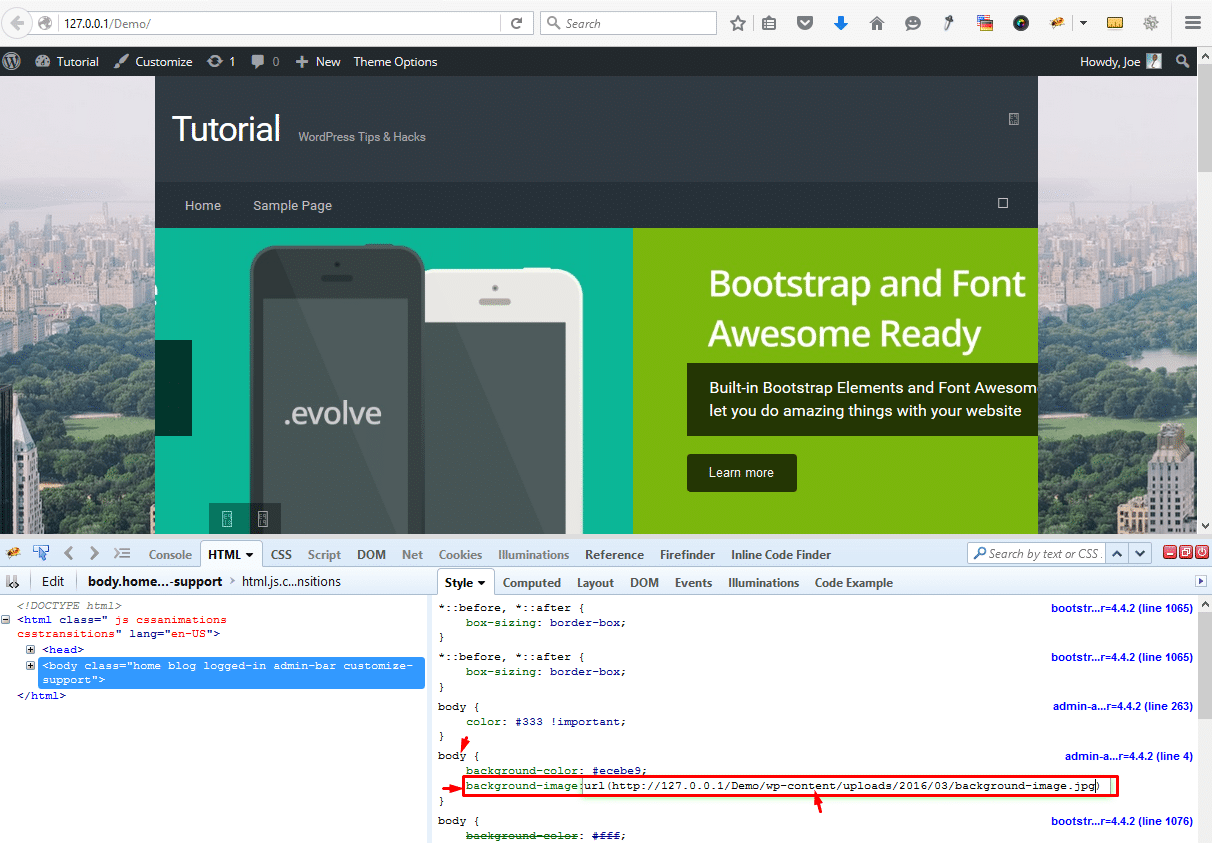
body {
background: url(“http://127.0.0.1/Demo/wp-content/uploads/2016/03/background-image.jpg”);
}
Remember to replace the URL with the respective path of where you uploaded your background image.
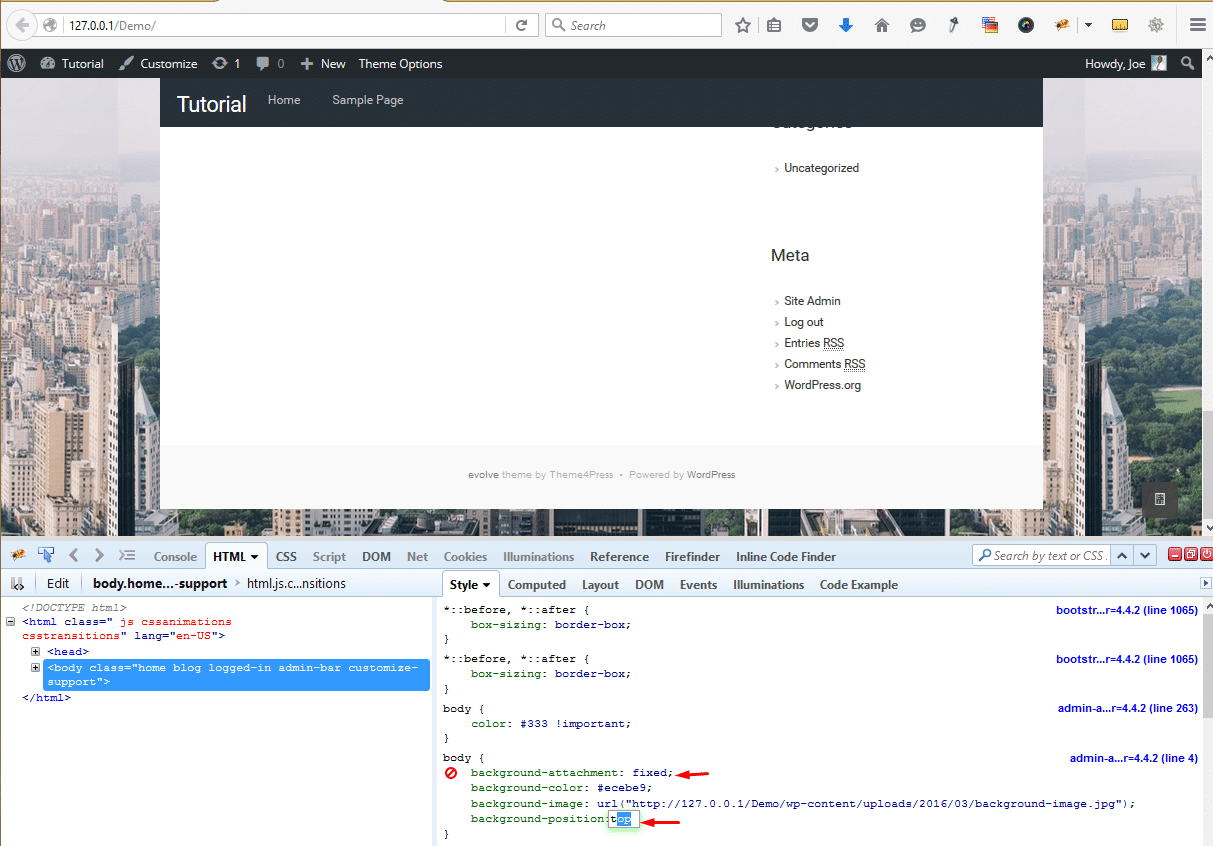
3) Fixing and Positioning Background Image
You can position the image by defining it in CSS as top, right, bottom as well as using percentages like 20% 20%. To fix the background image you need to apply the following CSS rule to the body:
body {
background-attachment :fixed;
}
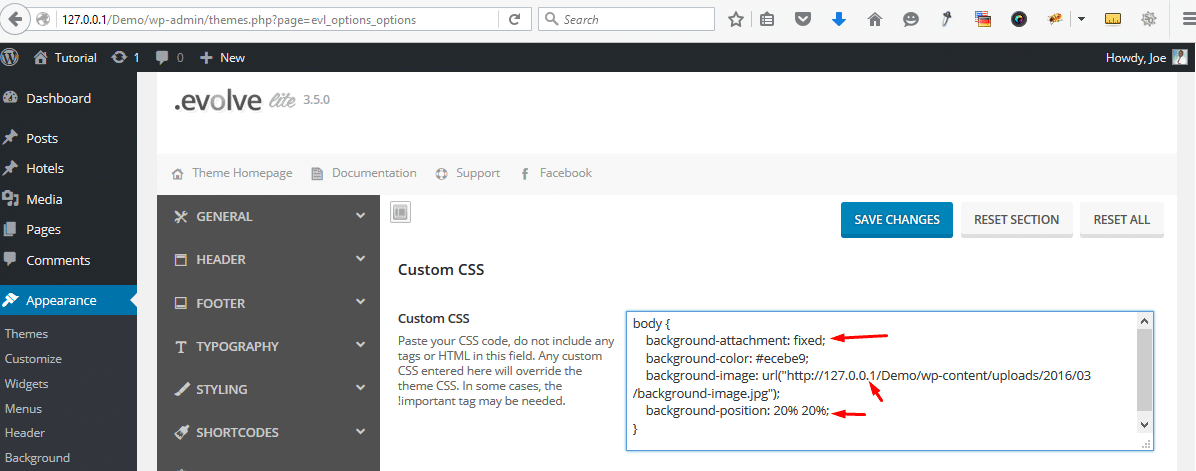
The complete code for setting the background image as fixed for this tutorial is:
body {
background-attachment: fixed;
background-color: #ecebe9;
background-image: url("http://127.0.0.1/Demo/wp-content/uploads/2016/03/background-image.jpg");
background-position: 20% 20%;
}
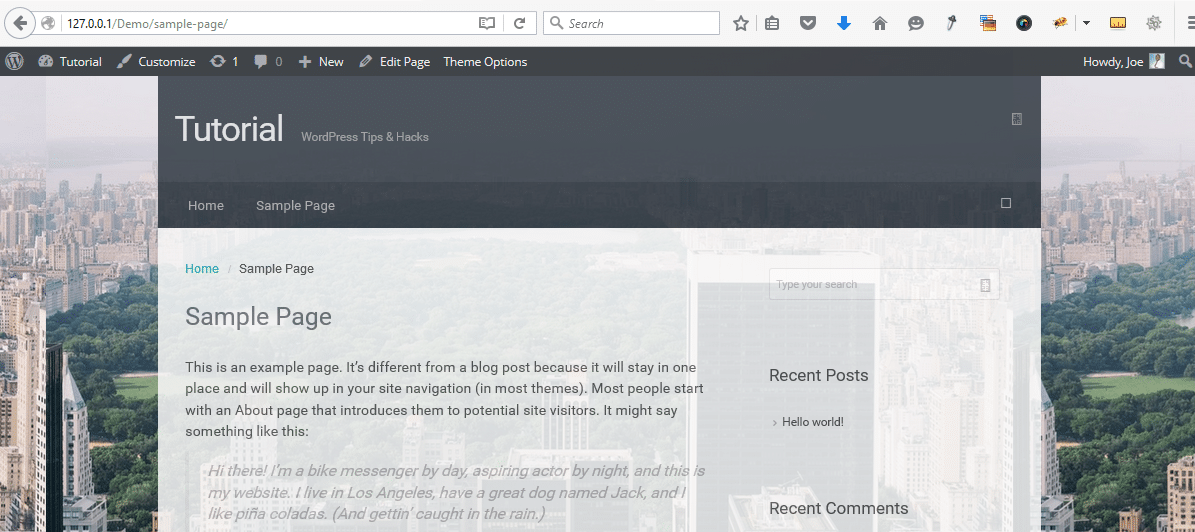
You can also define whether you want the opacity of the page to be different to give the background image more visibility. For example, in the sample page, I would like to have the background image slightly visible through the content.
To achieve this you need to set your container or wrapper opacity to 0.85. Try this in your theme and keep trying different values until you are satisfied.
.container, #wrapper {
opacity: 0.85;
width: 985px !important;
}
Conclusion
We have successfully added a fixed background image to a WordPress site. The most important take from this tutorial is the fact that background-attachment is the CSS property that controls whether the background image will be fixed or not. I hope this article helps you add a fixed background to your site, if you have any questions, clarifications, or additional remarks please leave a comment.










No Comments Yet