
Why customize WordPress themes?
There are many reasons why you may want to change how a WordPress theme looks but the obvious reason is to create your own identity. Most of the theme customization is undertaken in order to build a unique site based on a given theme. The second reason for customizing WordPress themes is to add features that did not come with the theme.
You can add features like an additional sidebar on a theme, a new widget area, an extra footer widget, a new logo section in the header, and so on. Finally, you can customize themes to improve the performance and make them more efficient, in this case, you may want to remove redundant features that have an impact on your site loading time.
Customizing WordPress Themes
In this tutorial, I will be demonstrating using the WordPress installation on my localhost and I will use Evolve theme. You too can set up this WordPress development on localhost, either Xampp or Wamp. You can download Evolve Multipurpose Theme from here for FREE.
1) Customizing WordPress Theme - Theme Options
One of the best places you should always start when customizing WordPress themes is the theme options. There are millions of themes out there that come with themes admin options page others do not have the themes options. This theme options admin page is useful for customizing WordPress themes. When you install any theme you should look for the themes options page and start changing options from there.
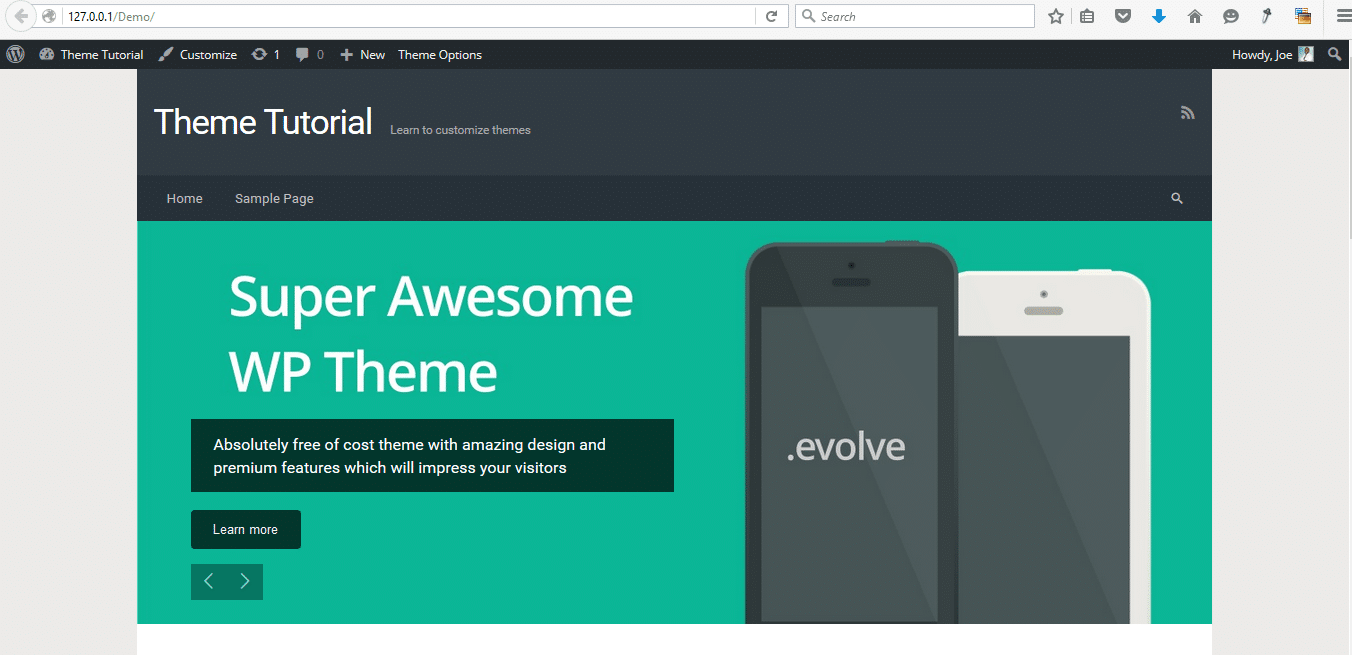
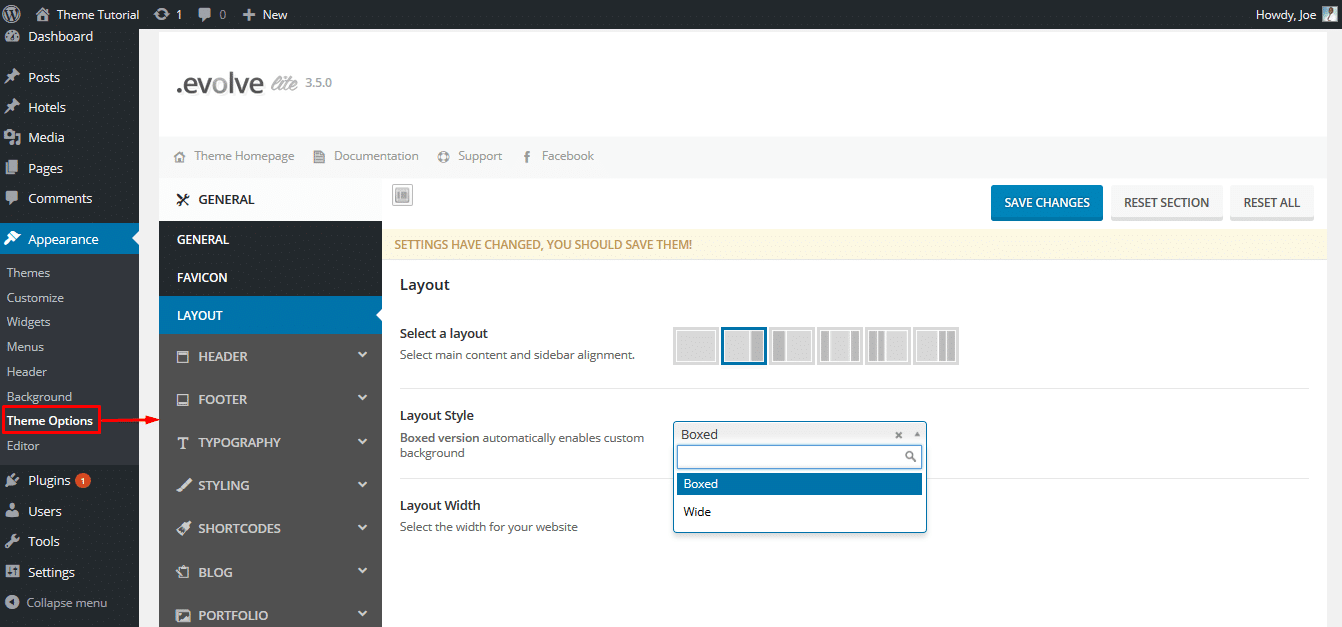
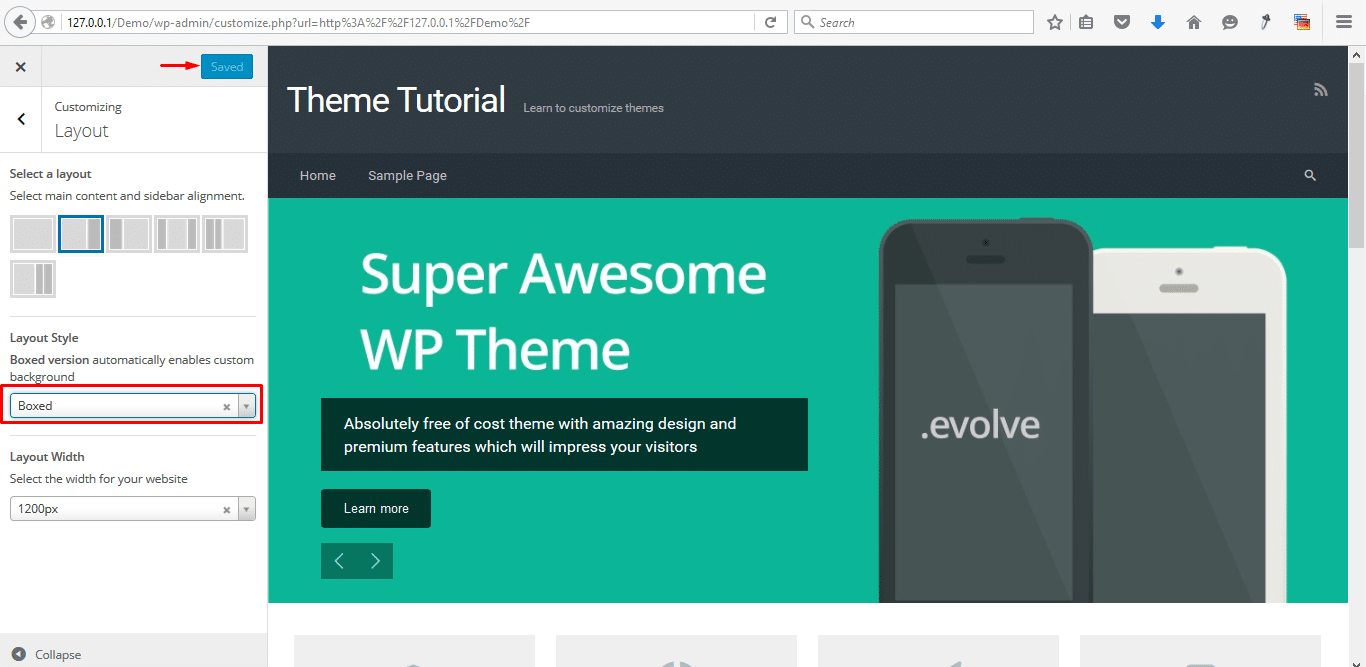
Evolve theme comes with theme options page, in your dashboard go to Appearance > Theme Options. You will this theme options page that you can use to change several theme settings to your preference. I have selected the option to change the site layout to a wide layout instead of a boxed layout. Let us save this setting and see the changes:
With only that setting we have changed the way our site looks. Instead of having the boxed layout with a background, we now have a wide layout of 1200px. As you can see below:
Theme options pages are very useful for customizing WordPress themes fast and easily. This is also important for people who don’t have programming knowledge since they can tweak how the site looks without having to know how the code works. When installing WordPress themes you should look for one that has a theme options page since it is not only invaluable but will save you a great deal of time.
2) Customizing WordPress Themes via Customizer
Another easy way of customizing WordPress themes is through the Customizer. Customizer is a framework that was added to WordPress version 3.4 as a way of lettings developers add sections that theme users can change through the customizer. To be precise WordPress theme Customizer framework allows users to customize themes as they see the preview of the changes they make. You can access the Customizer by clicking on customize link in the WordPress admin bar. When you click "customize" it loads the theme in the preview and the settings on the left side. We will be customizing our theme to take it back to the boxed layout.
As you see we were able to customize the theme using Customizer. It is a pretty fast way to customize a WordPress theme through not all themes have this feature. You can always check if your theme has this feature and if not you can learn how to add a theme Customizer or use a theme like Evolve that supports the Customizer.
3) Customizing WordPress Themes by Editing Code
To customizing WordPress themes beyond the simple features like changing styles and dragging sections, you need to delve deep into the code that runs WordPress themes. You can make changes to this code and they will be effective in the live theme. WordPress provides a great way to edit the theme files and save settings in a way that the changes take place immediately. Although customizing WordPress themes by editing code is the ultimate and makes you be in control of things; you need to be careful not to make a mess!
Understand Theme Files Structure
WordPress themes are different both in the way files are arranged as well as the way they are coded. Although there is a striking difference between themes, one thing remains the same – default WordPress files.
You should therefore start by identifying the structure and location of the default WordPress theme files that include:
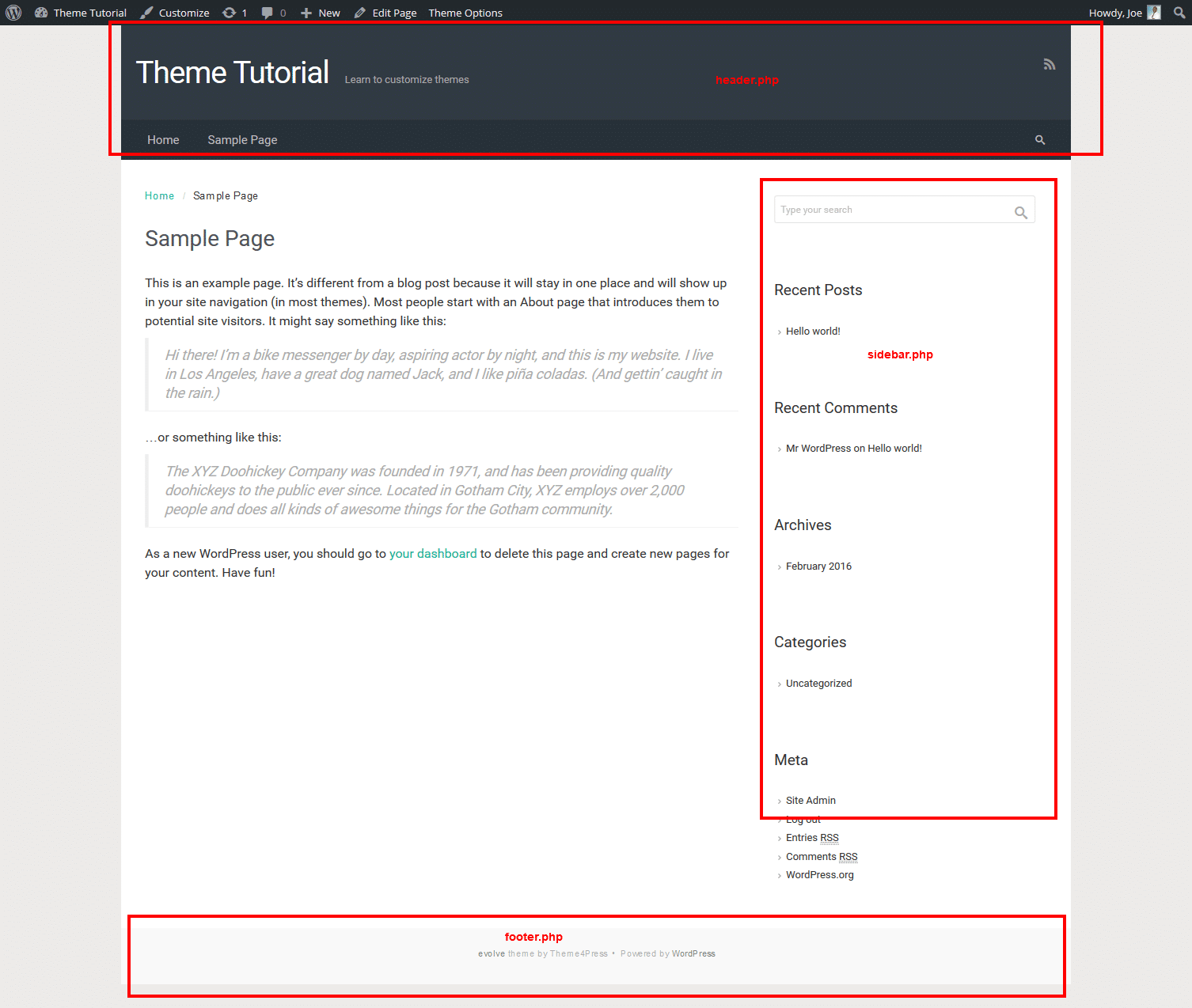
Header File: the header.php file contains the links to the style sheet, the title of the site, the menu, the site slider, and other features like the logo and favicon. When editing the header.php file you should be careful to avoid mistakes. It is advisable that you always backup your WordPress header.php file and any other file before you start editing. You should also keep a backup of your edits that you can roll back to when new changes cause problems.
Index File: This is the file that runs the ‘show’ this file contains the WordPress loop that determines how the content on a page is generated when requested by the user. The front page of the theme runs on the index.php file. This file and the stylesheet are the only files that are necessary for a WordPress theme to be functional. Other files are added to enhance the structure of a WordPress theme.
Page File – this file displays the page structure of a WordPress theme and can be edited to change how the page content is displayed. Ideally, it has the loop and other features depending on the kind of page. It can be changed into different types to display different pages; like you can have a full-width page and a page with a sidebar.
Sidebar File – This file contains the structure that defines how sidebars are displayed in the theme. You can have multiple sidebar files.
Stylesheet / CSS File – This file is very important and contains all the CSS styles of the theme. This is the first file you should start with when learning to customize the WordPress theme. You can change the color, the layout, and many other features using CSS in this file.
Footer File – Footer file contains the structure of the bottom of the theme and you can edit it by adding widget areas and styling it differently as you prefer.
Here is an illustration of what these files display in the theme:

Creating a child theme is beyond the scope of this tutorial but you can see how I created a child theme for the Twentysixteen theme in the tutorial – building responsive navigation in WordPress.
Editing Theme Stylesheet
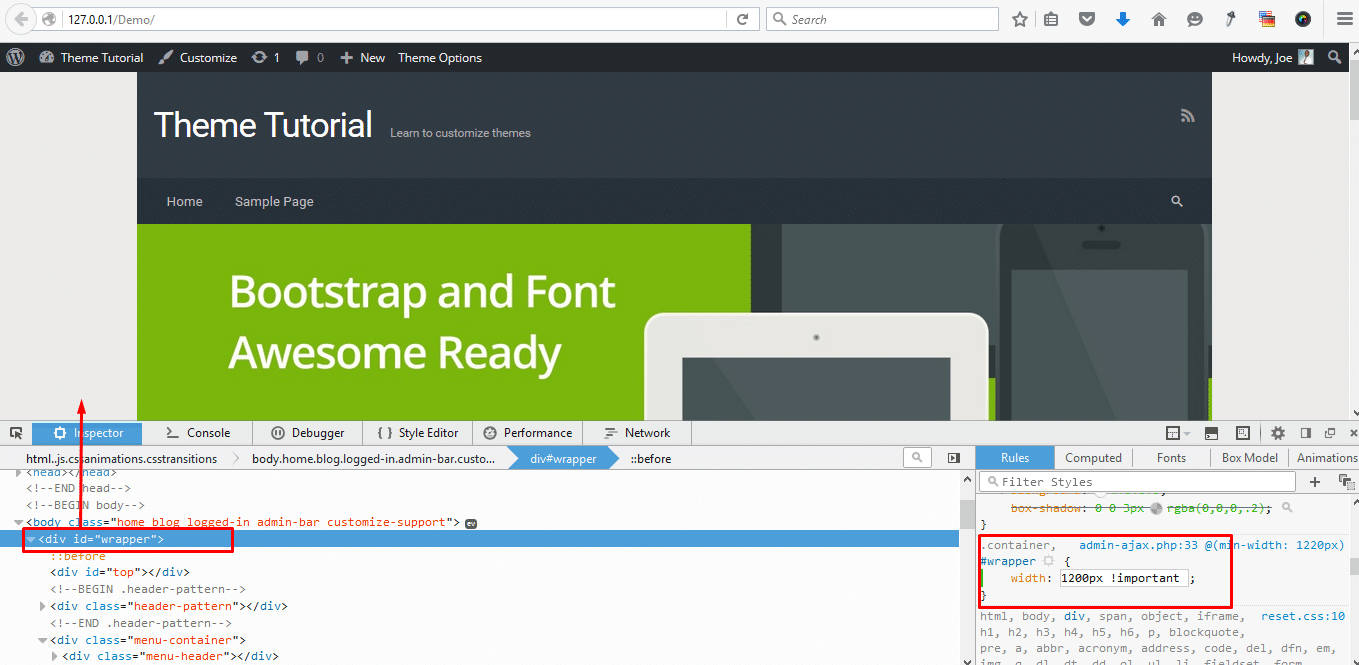
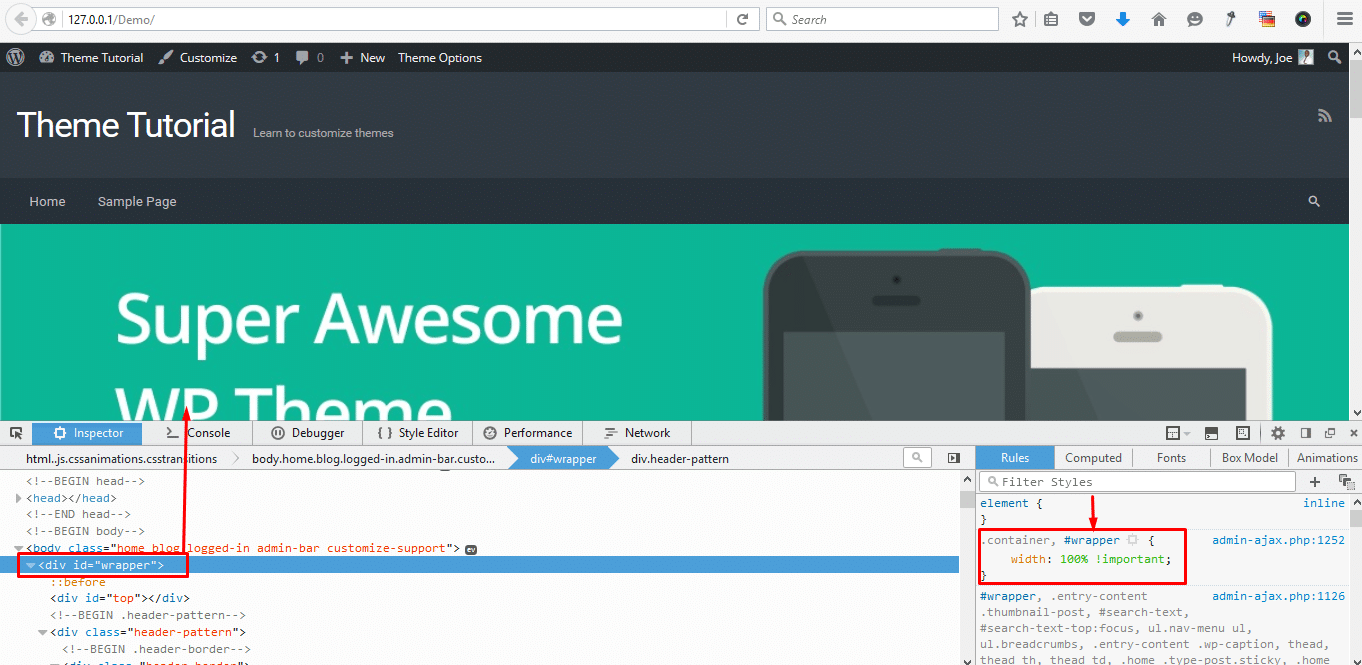
I will illustrate how we can use the stylesheet to override the theme settings and change our theme from a boxed layout with a width of 1200px to a full wide layout as we did with the theme's settings. To locate the code of line that defines this, you will require a browser debugging tool like Firebug or Inspect Element in Mozilla. You can install the Firebug add-on or use the default Mozilla or Chrome Inspect element to locate the HTML element and CSS you want to customize.
I have identified the boxed layout is defined by the width of the wrapper in the following CSS line:
.container, #wrapper {
width: 1200px !important;
}
We should change this CSS rule that defines the width of our site to:
.container, #wrapper {
width: 100% !important;
}
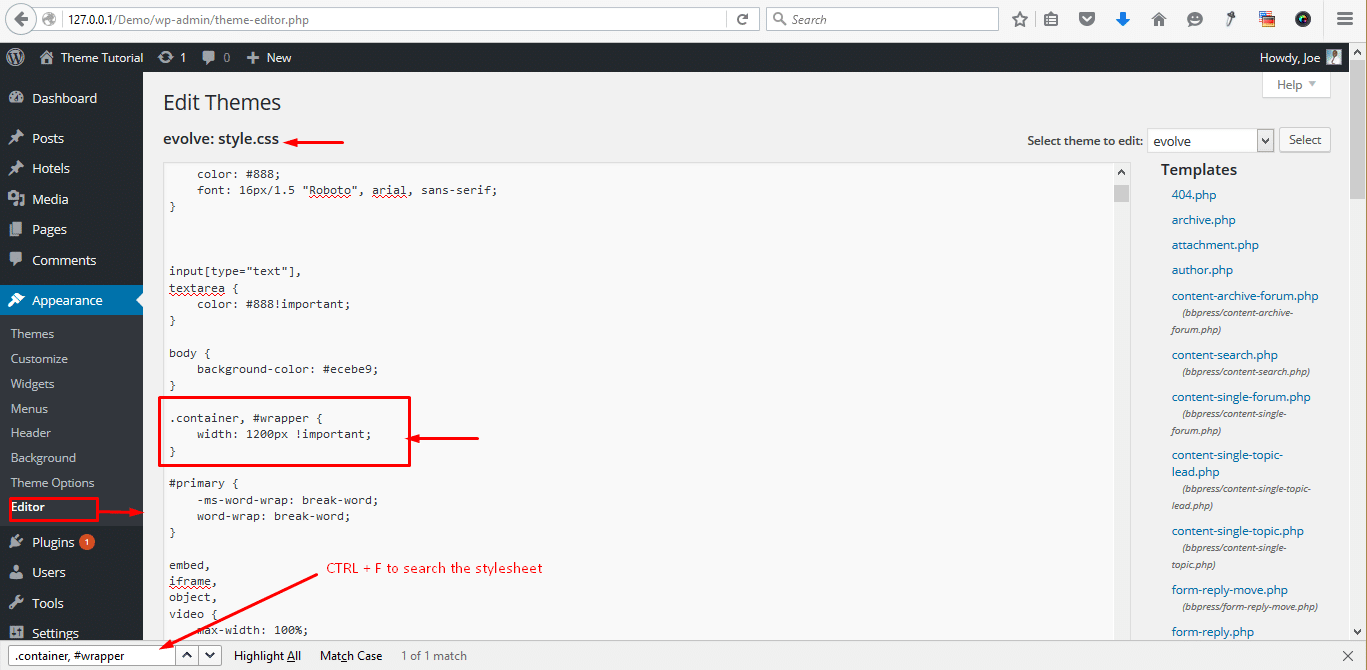
Most debugging tools like firebug will show you the line location in your CSS file. You should therefore login into your WordPress dashboard go to Appearances > Theme editor > stylesheet and search for the CSS code in the main theme stylesheet.
The demerit of editing this stylesheet is the fact that the changes will be lost when the theme is updated. You should therefore avoid using this way to customize your theme unless you will not be updating it later.
Custom Code Feature – Themes Options Page
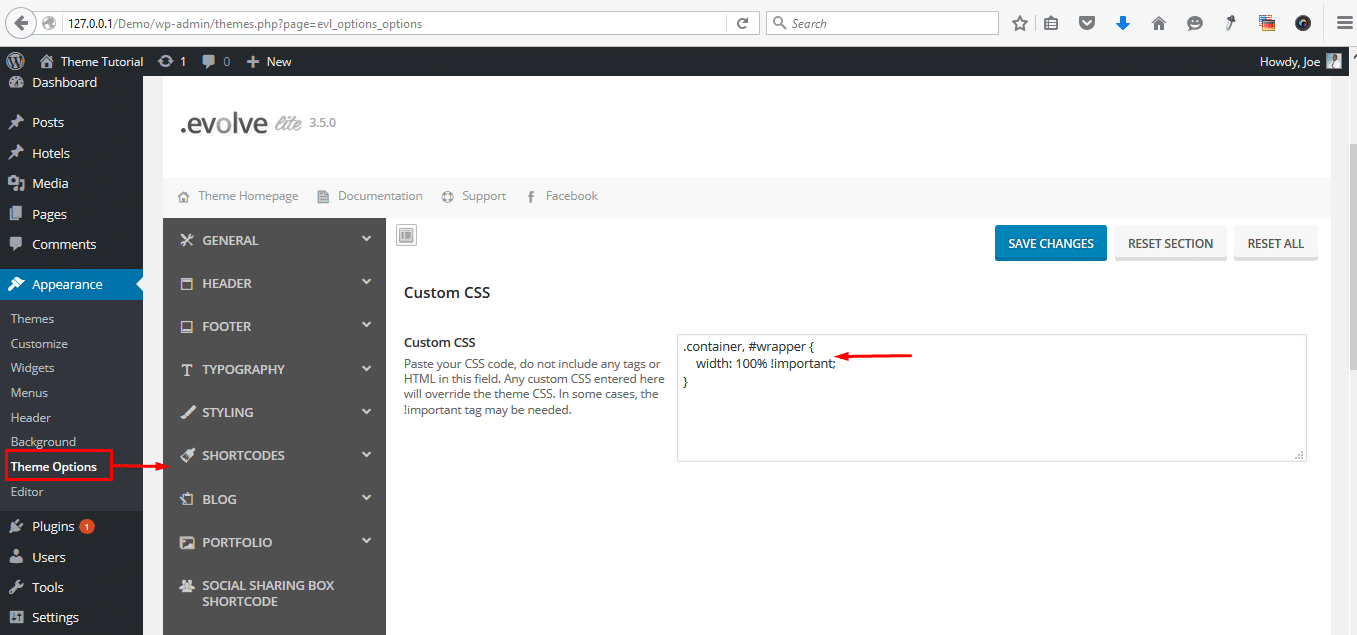
Alternatively, well-coded themes have a custom stylesheet option in the themes admin panel. This feature allows you to add the custom code and save the options. You can add CSS styles and some themes allow you to add JavaScript too. To add the same code in Evolve theme; go to Theme Options > Custom CSS and paste the new code there.
We should now save the settings and see if the changes were effective. If you have made the changes correctly, you should see the theme is now full despite the settings being set to the boxed layout. This illustrates how you can edit the theme files by changing theme files. When you visit the site you should check again the CSS code using your debugging tool and will see the rule has been effectively changed:
Conclusion
This tutorial has highlighted the different ways you can get started with customizing WordPress themes. To sum up, you should always remember to keep a backup of your theme before you begin tweaking it. You should also learn progressively how to customize WordPress themes and avoid editing theme files you are not conversant with. For quick customization, you should make use of the theme options or the customizer. I hope you find this article helpful, if you have additional comments, questions and compliments please leave a comment.









Very helpful post for newbie, I appreciate your work Joe Njenga. In this article really, you have explained very well. Nice Job.
Hey Joe,
Outstanding post here. I have gone through a lot of articles on the same topic but I never read such a wonderful post anywhere else.
Your post is one of the best and really a informative and insightful post for all the newbies. Thanks for sharing such a wonderful article . Keep sharing your knowledgable facts with the readers.
Daniel Palmier