If you ever want to customize a WordPress site, then the smartest way to do that is to create a “child theme” and then customize that instead of altering your original theme.
A child theme inherits all the functions and designs of your original theme (or the “parent theme” as it’s called). The advantage a child theme provides is that you can update your site’s original theme without losing any of the changes you made.
If you don’t use a child theme, then any changes you make to a theme will be overwritten when it’s updated.
As child themes are obviously very beneficial, we’ll go over how to create one.
We’ll use the Evolve theme as our parent for this tutorial.
Create a New Folder on Your Computer
The first thing to do is to create a new folder on your computer with an appropriate name.
I’m naming mine evolve-child.
Open Up a Text File
Next, open up a text file (maybe Notepad in Windows or TextEdit in Mac).
We’re going to put some info at the top of this file. You can put a number of pieces of information in this section, but you really only need two pieces to make the child theme work, and so we’ll start with that and go over some other possibilities later.
Place the following at the top of that file:
/*
Theme Name: Evolve Child Theme
Template: evolve
*/
You can make your theme name anything you want it to be. Obviously, in this case, it makes sense to name it Evolve Child Theme.
The template name, however, must be named exactly as the folder of your parent theme on your server. In this case, it’s evolve with a lowercase e.
If the folder were named Evolve with an uppercase E, then I would need to put that in my file.
Most theme folders begin with a lowercase letter, but not all of them, so just know that.
Importing CSS
Next, under the top section, you’ll need to put in a line that imports the parent theme’s CSS file. Do that just like the line below, but replace “evolve” with the name of your theme.
Once again, you will need to make sure that the name is written exactly as the name of the folder for the theme. And so if it were to be named Evolve with a capital E, then you would need to write it like that.
@import url("../evolve/style.css");
And so now at this point, you should have the following in your text file.
/*
Theme Name: Evolve Child Theme
Template: evolve
*/
@import url("../evolve/style.css")
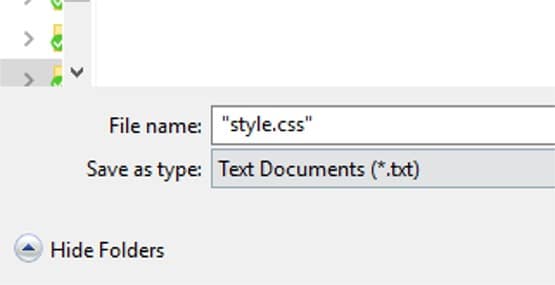
Now save this file as style.css in the folder that you previously created (evolve-child).
*For some text file editors, like Notepad, you may need to write the name of the file in quotation marks in order for it to save as a CSS file, like the following.
Zip and Upload Child Theme
Once you have your CSS file saved in your folder, zip the folder and upload it to your site.
If everything has gone right, your child theme should look just like your parent theme. Of course, if you put anything new in your CSS file, then those changes will be included.
Adding to Your Child Theme
Now that you have a child theme, you can easily edit its CSS file by going to Appearance > Editor in your admin area.
Or, of course, you can change the file on your computer and upload it again.
You can also add other files to your child theme, such as a functions.php file that will allow you to add new functions, or new template files, such as a revised sidebar file or a new category template.
You can add theme new template files on your server itself (inside the child theme folder), or again, you can do it on your computer and then re-upload the child theme again.
Other Info that Can be Included in style.css
As mentioned before, the only two pieces of info you need to put in your style.css file are the following:
/*
Theme Name: Evolve Child Theme
Template: evolve
*/
However, there is more info that can be put in there. Here’s an example using the default Twenty Fifteen theme:
/*
Theme Name: Twenty Fifteen Child
Theme URI: http://example.com/twenty-fifteen-child/
Description: Twenty Fifteen Child Theme
Author: John Doe
Author URI: http://example.com
Template: twentyfifteen
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twenty-fifteen-child
*/
All that extra info is typically only used by theme developers making a theme that they expect others to use.



Me being thick, but is there a specific way of uploading this zipped child theme? Which folder do I upload it to as well please? Great article by the way. Love it. 🙂
I think we have to upload it via appearance > themes > add new > upload