
Introduction
The evolve Plus theme permit users to create an unlimited number of custom sidebars. These sidebars can then be included on a post or page simply by selecting their name from the sidebar page option drop-down list.
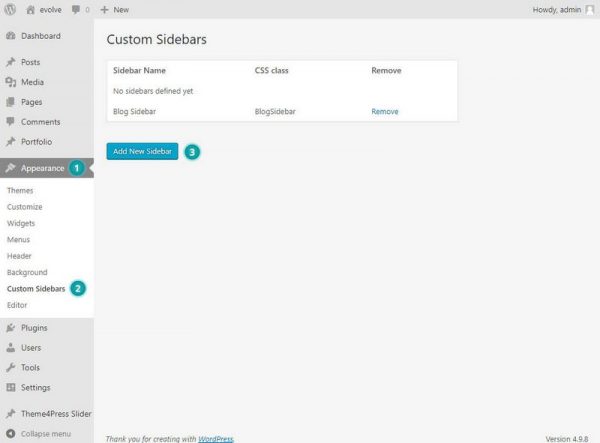
Create a Custom Sidebar Area
The first thing you’ll need to do is to create a new sidebar area by going to Appearance Custom Sidebars and clicking the Add New Sidebar button to create a new sidebar area - 3. Name it appropriately, for example, Blog Sidebar.
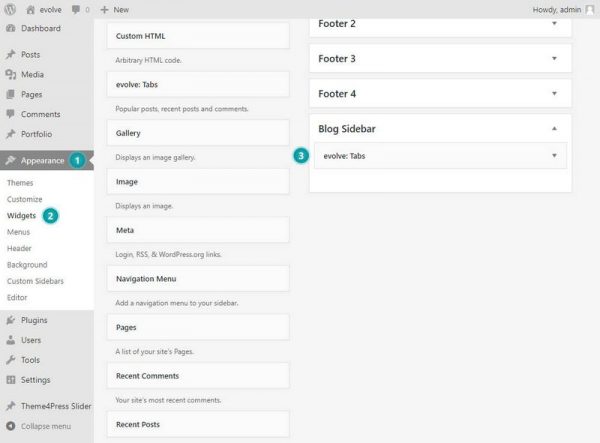
Add Widgets to Sidebar
Once you’ve added a sidebar area, go to your widgets page Appearance Widgets, and you should find your new sidebar (i.e. Blog Sidebar) present on the page. You can then drag whatever widgets you like into that sidebar - 3.
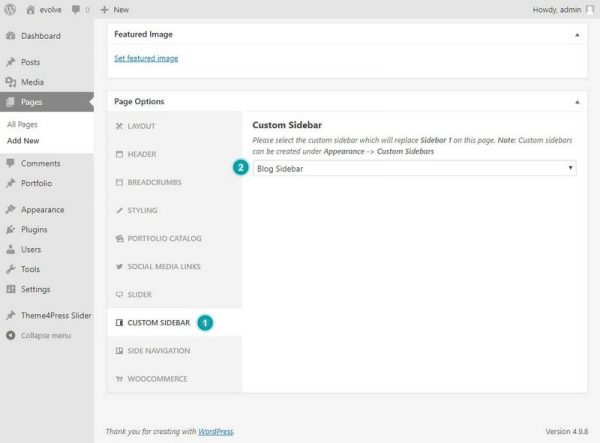
Select Sidebar In Post/Page
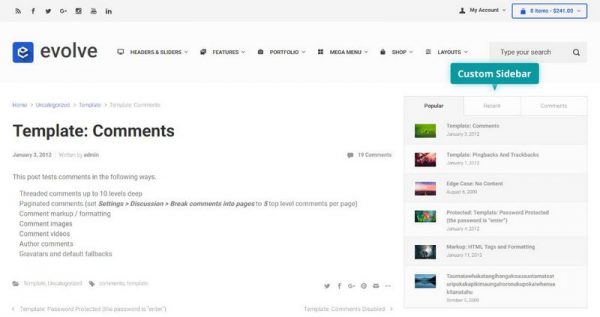
You can now choose to display that sidebar into any post or page instead of the default sidebar. Simply look for the Custom Sidebar section below the post editor area - 1 and select the sidebar you’ve created - 2. You should then see your newly created sidebar area replacing the default sidebar.
Video Tutorial