Introduction
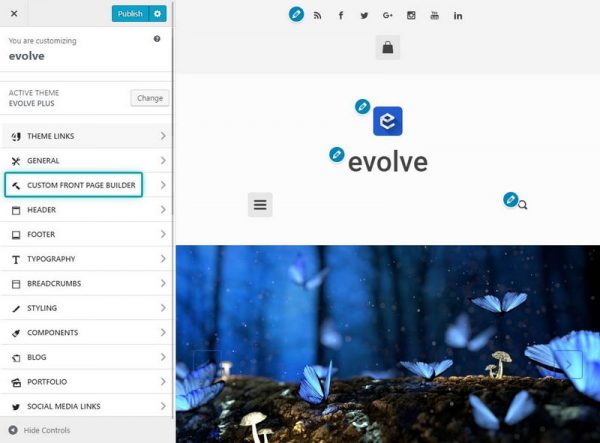
Custom Front Page Builder feature available in the customizer is a great way how to build a front page in a very short time. It contains 2 main areas - the Header Area and the Content Area.
Below are instructions for configuring different sections of the front page. You will need to go to Appearance Customize Custom Front Page Builder to access controls for these sections.
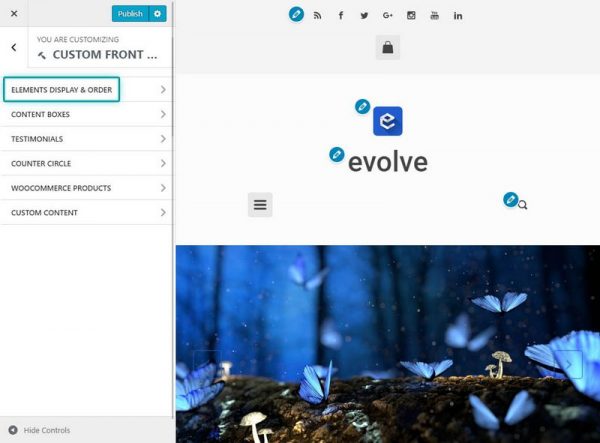
Elements Display & Reorder
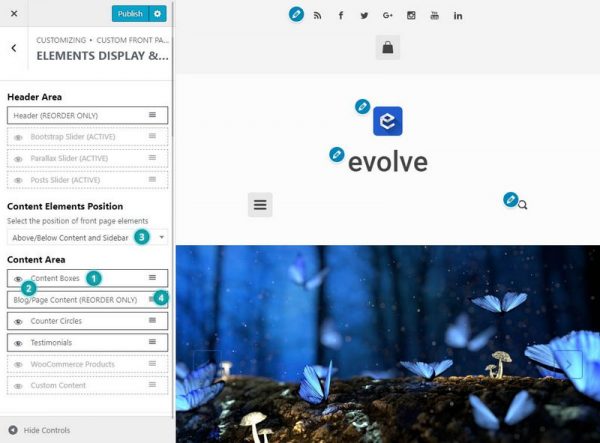
To start customizing the front page elements display and order, click on the Elements Display & Reorder link.
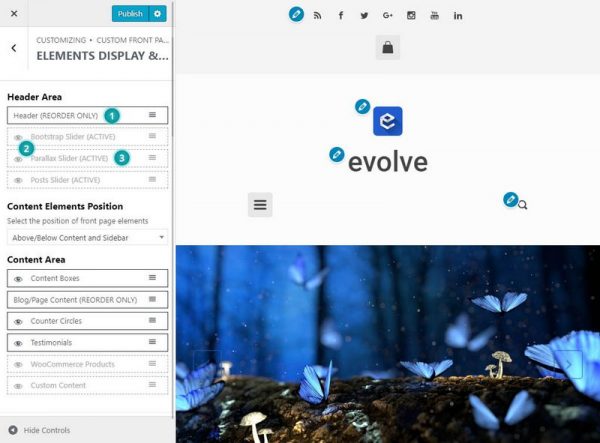
Header Area
To display or not a slider in the header area, use these options. By dragging you can reorder the elements as you need - 1. By clicking on the eye icon, you can show or hide the element - 2. Also note, if you have a particular slider type enabled already, it will be marked as ACTIVE, otherwise INACTIVE - 3. To enable/disable a slider, please learn more in the respective part of the docs - Bootstrap Slider, Parallax Slider.
Content Area
Content Area lets you display and reorder any of the available elements on the front page builder. By dragging you can reorder the elements as you need - 1. By clicking on the eye icon, you can show or hide the element - 2. You can also select if the elements will be inside of the content container (next to the sidebar) or above/under the content container - 3. Element with the title Blog/Page Content is the main content of the page assigned to the front page - it can be a static page or latest posts - 4.
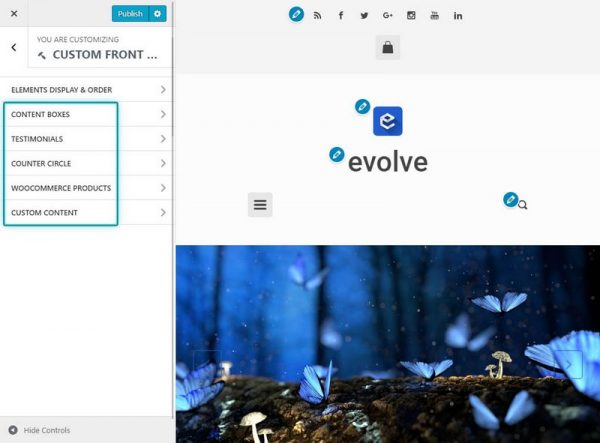
Content Elements
Elements available for the content area come with many useful options. Click on any element to see all available settings for the particular section. Also, some elements have unique functionalities, as adding items with unique contents, color designs of an item, typography options, etc.
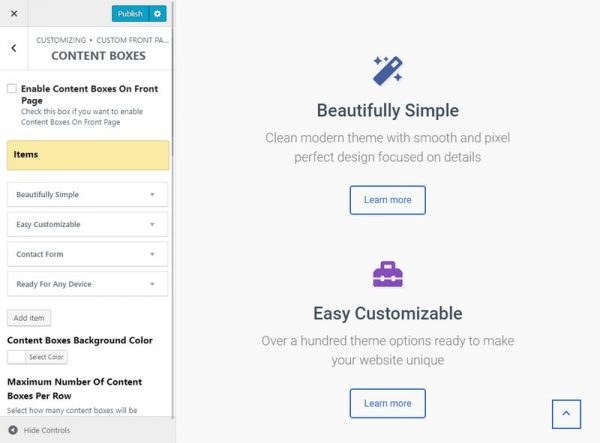
Content Boxes
Content boxes come with the following options:
- Enable Content Boxes On Front Page
- enable/disable the element on the front page
- Items
- here you can add and reorder the items for this element with several available fields
- Content Boxes Background Color
- controls the background color of the content boxes
- Maximum Number Of Content Boxes Per Row
- you can choose how many content boxes will be displayed per row on higher resolution devices
- Title of Content Boxes Section
- the main title of the section
- Title Font, Alignment, and Color
- typography, color, and style of the title section
- Section Padding
- sets up the spacing of the section
- Section Background Image
- defines background image of the section
- Background Image Responsiveness Style
- select how the background image attachment should be displayed
- Background Repeat
- defines the repeat of the background image
- Background Position
- position of the background image for the section
- Section Background Color
- the main background color of the section
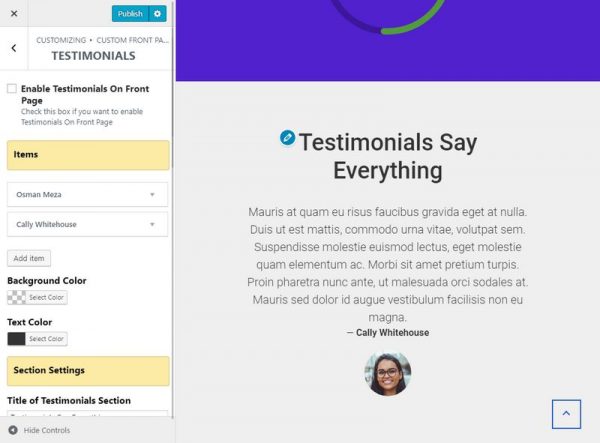
Testimonials
Testimonials comes with the following options:
- Enable Testimonials On Front Page
- enable/disable the element on the front page
- Items
- here you can add and reorder the items for this element with several available fields
- Background Color
- controls the background color of the testimonials
- Text Color
- controls the text color of the testimonials
- Title of Testimonials Section
- the main title of the section
- Title Font, Alignment, and Color
- typography, color, and style of the title section
- Section Padding
- sets up the spacing of the section
- Section Background Image
- defines background image of the section
- Background Image Responsiveness Style
- select how the background image attachment should be displayed
- Background Repeat
- defines the repeat of the background image
- Background Position
- position of the background image for the section
- Section Background Color
- the main background color of the section
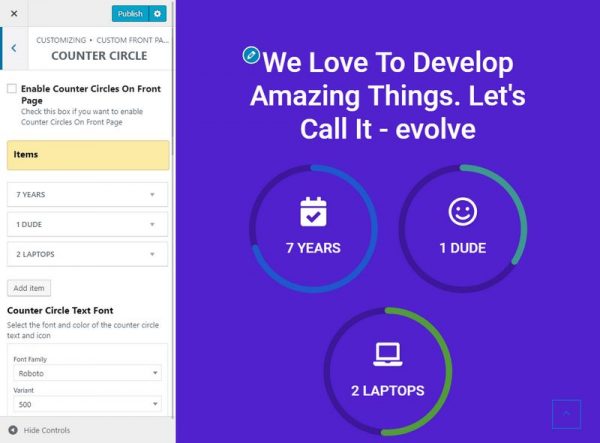
Counter Circle
Counter Circles element comes with the following options:
- Enable Counter Circles On Front Page
- enable/disable the element on the front page
- Items
- here you can add and reorder the items for this element with several available fields
- Counter Circle Text Font
- typography, color, and style of the counter text
- Title of Counter Circle Section
- the main title of the section
- Title Font, Alignment, and Color
- typography, color, and style of the title section
- Section Padding
- sets up the spacing of the section
- Section Background Image
- defines background image of the section
- Background Image Responsiveness Style
- select how the background image attachment should be displayed
- Background Repeat
- defines the repeat of the background image
- Background Position
- position of the background image for the section
- Section Background Color
- the main background color of the section
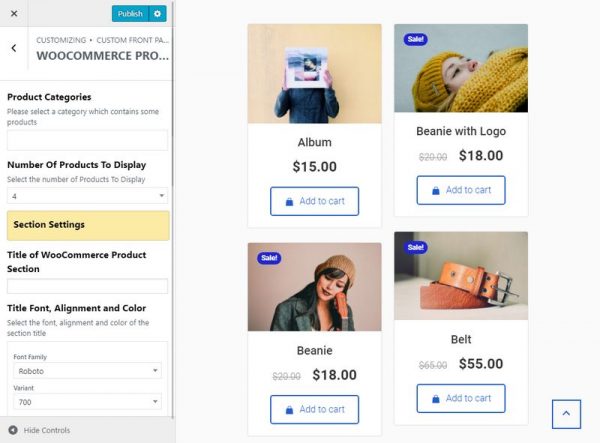
WooCommerce Products
WooCommerce Products element comes with the following options:
- Product Categories
- select which product categories will be included
- Number Of Products To Display
- sets up how many products will be displayed in the section
- Title of WooCommerce Product Section
- the main title of the section
- Title Font, Alignment, and Color
- typography, color, and style of the title section
- Section Padding
- sets up the spacing of the section
- Section Background Image
- defines background image of the section
- Background Image Responsiveness Style
- select how the background image attachment should be displayed
- Background Repeat
- defines the repeat of the background image
- Background Position
- position of the background image for the section
- Section Background Color
- the main background color of the section
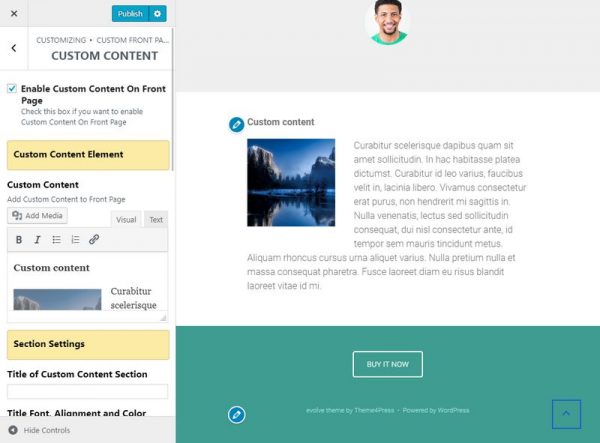
Custom Content
Custom Content element comes with the following options:
- Enable Custom Content On Front Page
- enable/disable the element on the front page
- Custom Content
- in this editor field, you can add content as you need - text, image, lists, etc.
- Title of Custom Content Section
- the main title of the section
- Title Font, Alignment, and Color
- typography, color, and style of the title section
- Section Padding
- sets up the spacing of the section
- Section Background Image
- defines background image of the section
- Background Image Responsiveness Style
- select how the background image attachment should be displayed
- Background Repeat
- defines the repeat of the background image
- Background Position
- position of the background image for the section
- Section Background Color
- the main background color of the section