
Introduction
With portfolios, you will set up both an index page (catalog) for your portfolio, and you will also set up individual portfolio pages. A featured image (i.e. thumbnail) for each of the portfolio pages will be shown on your portfolio index page.
For example, let's say you have a set of images of different works you want to put into a portfolio. You might set up an index page called "Design" and you will set up individual portfolio pages for each different image -- e.g. an image of an app, an image of a website, an image of an illustration, etc. When you finish, your index page will have thumbnails from the different portfolio pages on it (an app, a website, an illustration, etc.). Clicking on those thumbnails will take the visitor to the individual portfolio page with a larger image and other info if you like.
Single Image Portfolio
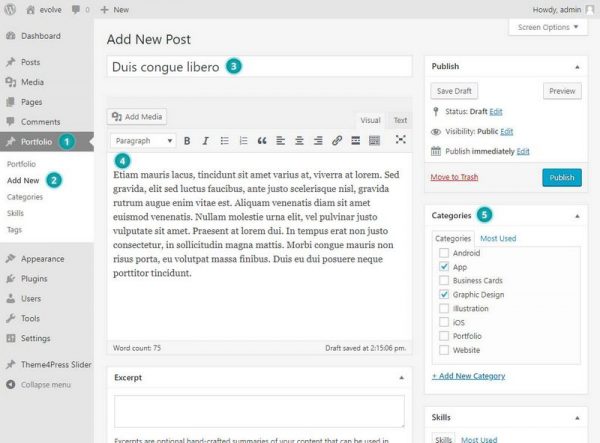
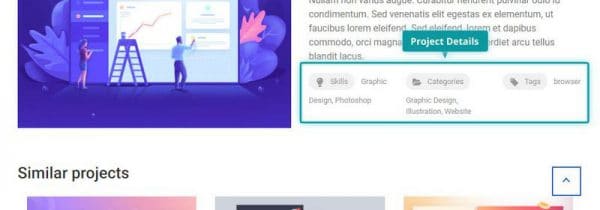
The evolve Plus theme has a custom post type that can be used in your portfolio posts. To make a single image portfolio post, run through these steps. Begin by adding a new portfolio post in the post area of your dashboard Portfolio Add New. Insert an item title - 3 and its description - 4. Next, you may want to add some categories which are used for filtering on the catalog pages - 5.
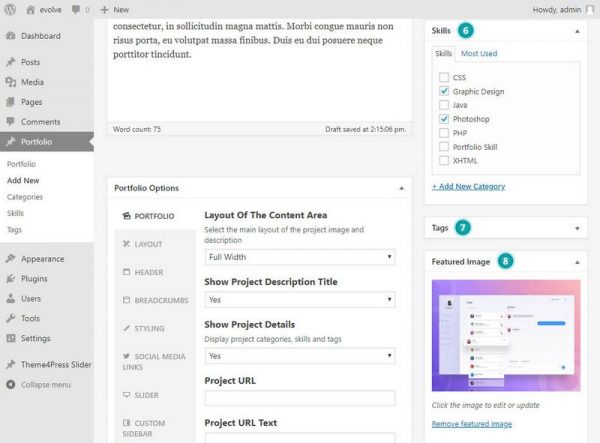
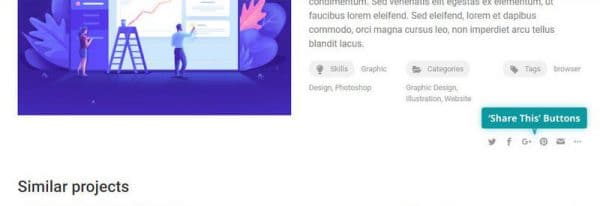
You can choose to add what skills were involved in creating your project - 6. Tags are optional - 7. Look towards the bottom right corner where you will find the Featured Image box - 8. Select the Set featured image and a media window will appear where you can choose the image to be selected from your media library. Alternatively, you can upload a new one from your stored media.
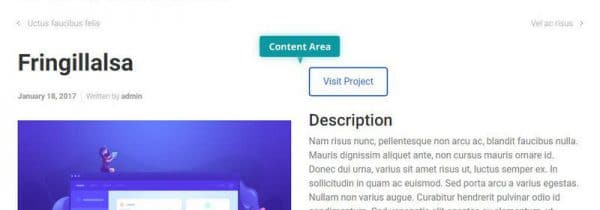
Then close the media window and then hit Publish, and you will have a post consisting only of your image. Please note that if your image is not as wide as the default image width, then it will automatically be scaled up to fit into the image spot. This might cause your image to look grainy and stretched out. The default size varies with your layout; however, the width of a full-width page in evolve theme is set in the Customize General Max Content Layout Width. And so if your images are at least that wide, you should be safe.
Single Portfolio Options
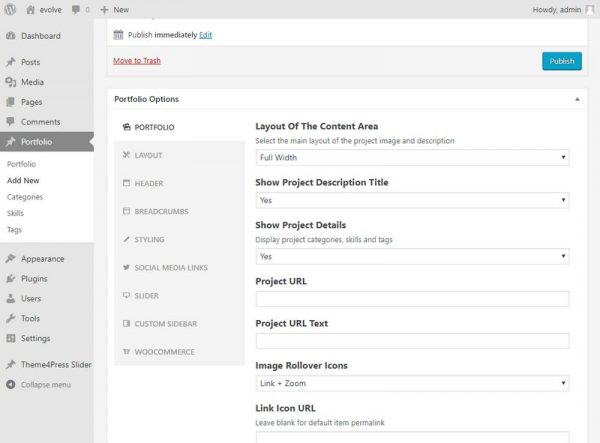
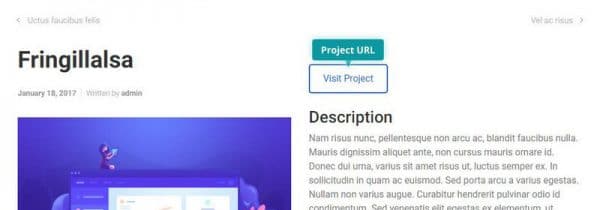
When creating or editing a single portfolio item, there are a few layout options on the bottom of the editor which you can use to modify the output of the item, add project buttons, etc.
Additional options for the single item portfolio:
- Project URL Text
- sets the project button text
- Link Icon URL
- sets the link icon custom link, if empty default permalink is used
- Open Link Icon URL In New Window
- controls if the custom link should open in a new window
- Show Related Projects
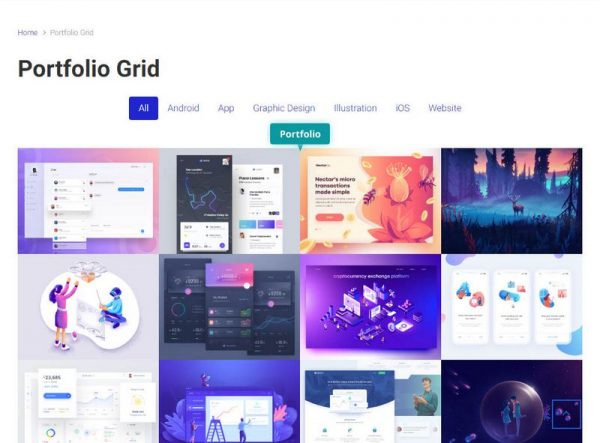
Portfolio Catalog
You can have multiple portfolios by creating different portfolio categories. You can then either choose to show just one category on an index page, or you can show multiple categories on an index page (with the ability to filter by the different categories). Follow the instructions below for setting up portfolios.
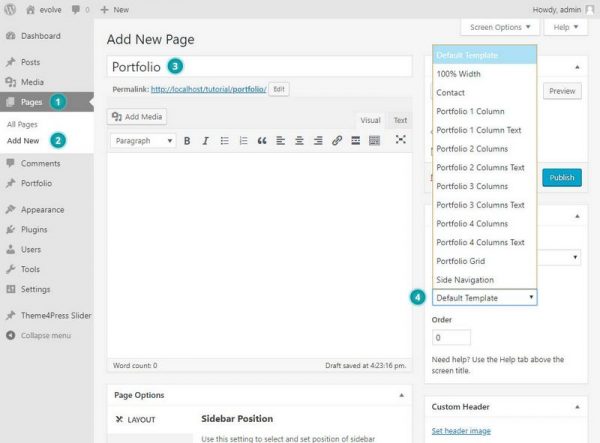
To set up your index page, Pages Add New and name it as you like - e.g. Portfolio - 3. This is a regular page you are adding. It will become a portfolio catalog index page when you assign a portfolio template to it.
To assign a portfolio template to your page, go to the right-hand side and use the Template select option - 4. You will see options for different portfolio styles.
Portfolio Catalog Options
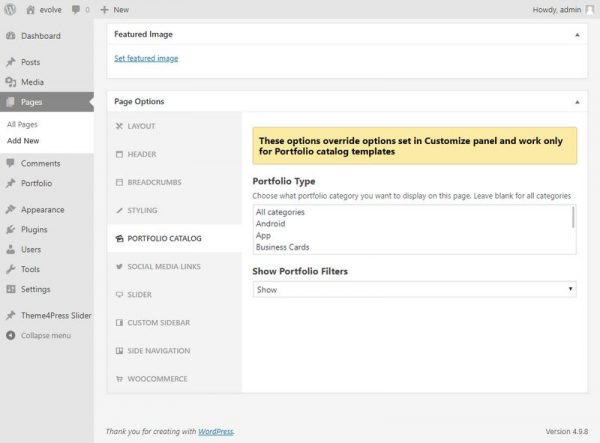
Lastly, you'll want to navigate to the bottom of the editor page and find the Page Options section there.
Here you can choose which portfolio categories you would like to display on the index page. If you choose more than one, filter buttons on the published page will automatically appear, allowing the visitors to filter by categories. To choose more than one category, hold down the Command (Apple) or Ctrl (Windows or Linux) key while selecting.
Portfolio Styling
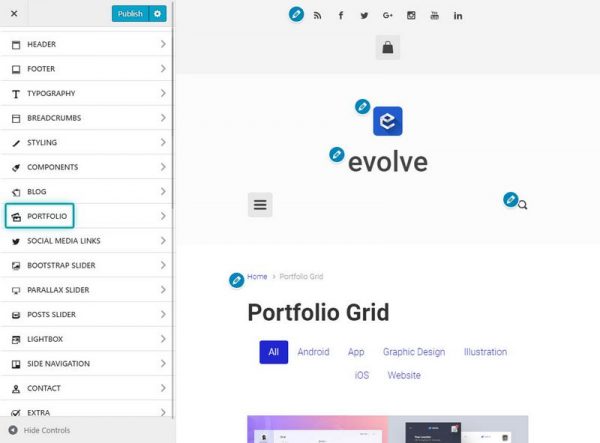
Below are instructions for configuring different sections of the portfolio. You will need to go to Appearance Customize Portfolio to access controls for these sections.
General Styling
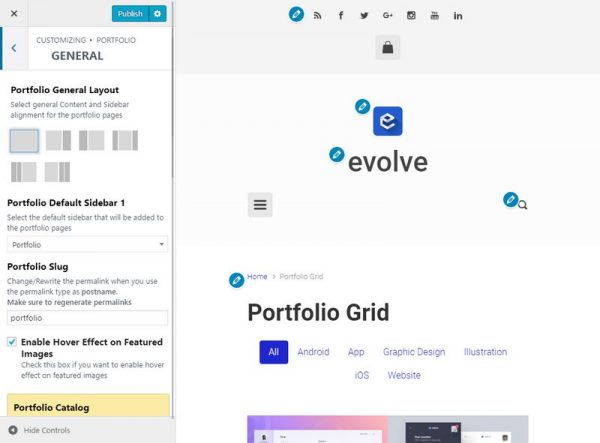
To set up the overall layout of your portfolio, go to General, and you will have several options there.
In the general settings are available following options:
- Portfolio General Layout
- controls the main layout of the portfolio pages
- Portfolio Default Sidebar 1
- sets default sidebar for the portfolio pages
- Portfolio Slug
- controls the URL slug for portfolio items
- Enable Hover Effect on Featured Images
- Portfolio Catalog Layout
- sets the main template of portfolio pages
- Number of Portfolio Items Per Page
- controls how many items to display on portfolio pages
- Maximum Number of Portfolio Items (Columns) Per Row For Grid Layout
- sets the maximum number of items per row for grid layout
- Excerpt Length
- defines the portfolio excerpt maximum characters number for columns with text layouts
- Strip HTML from Excerpt
- enables/disables the HTML stripping in excerpts
- Enable Project Buttons On Columns Catalog Layout With Text
Single Item Styling
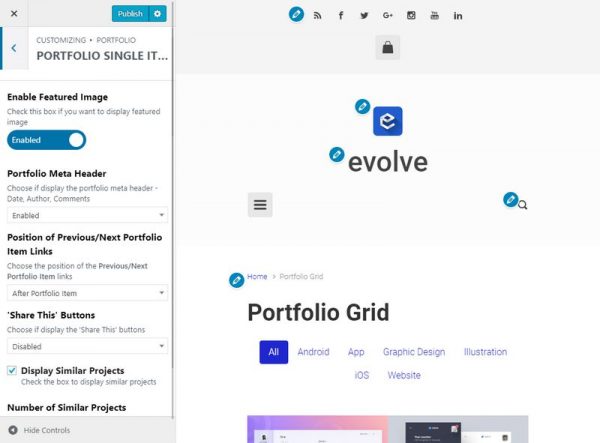
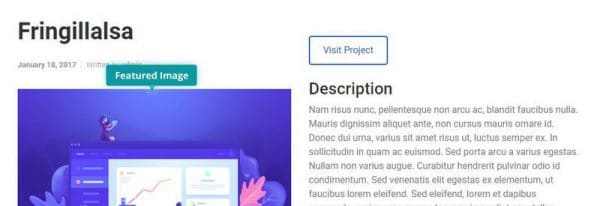
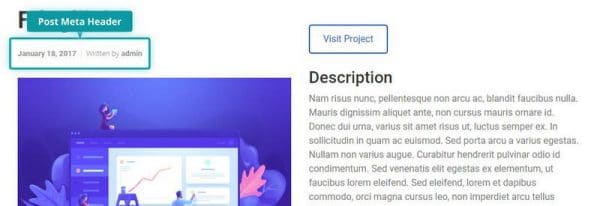
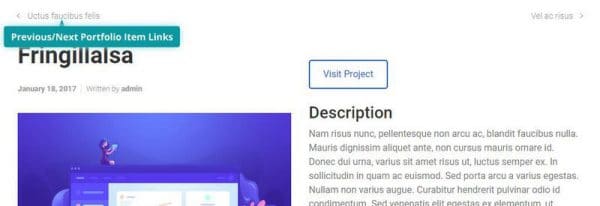
In the Portfolio Single Item section, you can show your featured image automatically at the top of your single portfolio item, post meta header, etc.
In the portfolio single item settings are available following options:
- Position of Previous/Next Portfolio Item Links
- Display Similar Projects
- Number of Similar Projects
- controls how many items to display in the similar projects area
Video Tutorial