Introduction
evolve Plus theme in combination with the Component Shortcodes plugin bring a cool one-page parallax layout that lets you build amazing websites on one page. With the one-page layout, you can set all the sections which you would usually build on separate pages. Now, nicely on the one page. The setting of the one page is quite easy if you follow the instructions below.
Creating Menu For One Page
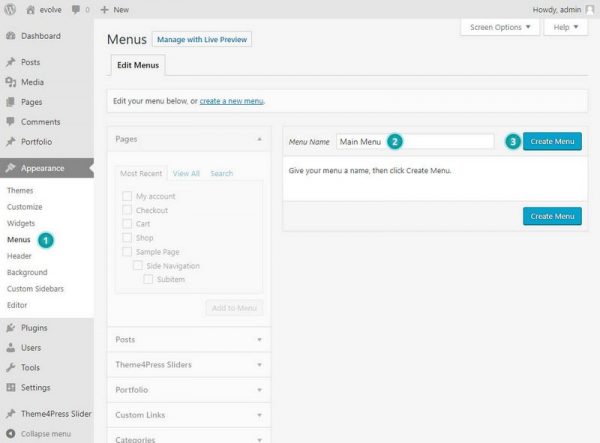
First, we will create a few menu items which will be used for the navigation on the one-page layout. You will need to go to Appearance Menus. Next, give your menu a name and click Create Menu.
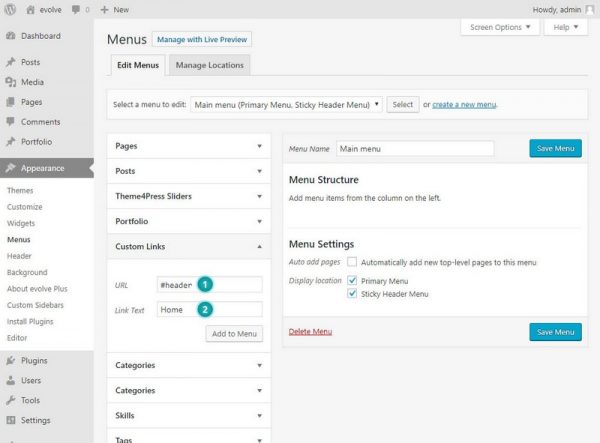
Now begin adding menu items to your menu. You need to select the Custom Links section to create the menu item for the one-page layout. When you create a new item for the one-page layout, you need to set its URL and Link Text values. The evolve Plus theme has the ID of the top section of the page with a unique ID - #header - 1. We can create with this anchor the first menu item, for example, Home as shown on the image below - 2.
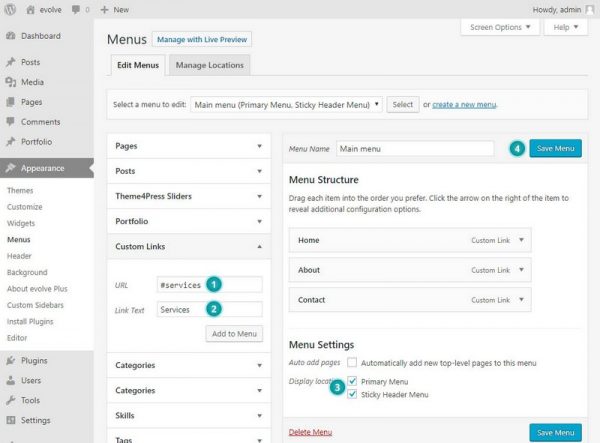
Next, you can add more menu items which will point to the other page sections. For example About, Contact, Services. Please note, you need to always add a unique URL anchor which will point to the desired page section, for example, if the menu item text is Services - 2 you could add its URL to be #services - 1, as shown on the picture below. Once you created all the unique menu items, don't forget to set the menu locations to be in the Primary Menu and the Sticky Header Menu - 3, if you wish the menu to be available when the user navigates on the one page. Click the Save Menu to save all the changes - 4.
Creating Page With Sections
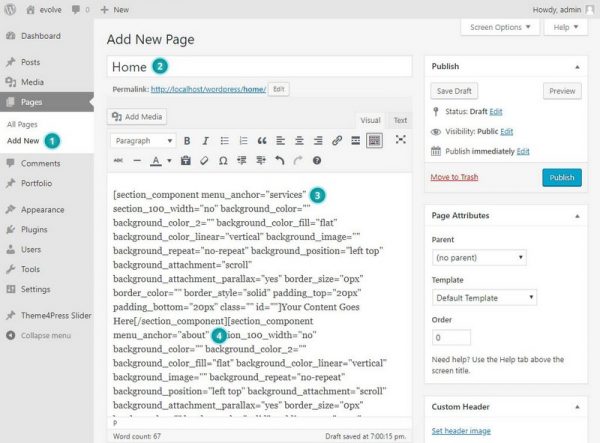
As we created the menu with the items, we can start now to create the particular page sections. Let's create a new blank page. Visit Pages Add New - 1. Insert desired page title, for example, Home - 2. In the content area, we can insert now the page sections which will be shown when the user clicks the particular menu item. These sections we can create with one of the two available shortcodes - Menu Anchor or Section shortcode. One the image below, we used the Section shortcode where we defined its anchor value to be services - 3 so the menu item which we defined before with URL #services will point to this section. We can repeat this process for the other sections, for example for the about section we will use the menu anchor about - 4, as we defined in the custom menu.
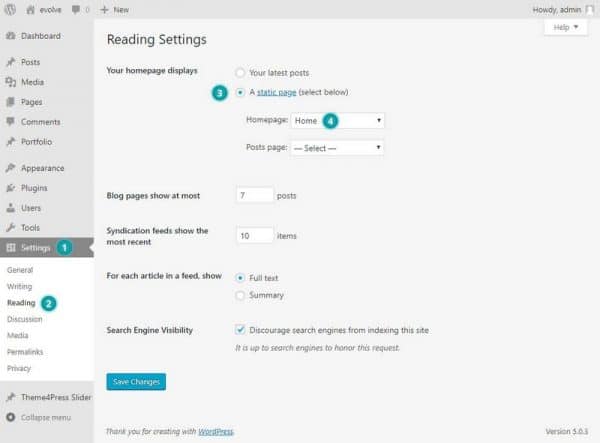
Once we finished the one-page layout creation we can set this page as the front page. Visit the Settings Reading and select Your homepage displays the created page to be the static homepage - 4. Now you have successfully created the one-page layout with all its sections.