Introduction
The evolve Plus theme includes a whole host of shortcodes which you can enable by installing the Component Shortcodes plugin available in the user account. The majority of pages and elements within the theme are partly built using shortcodes. Shortcodes offer a flexible and fast way to create all sorts of elements for your site - columns, tabbed areas, buttons, sliders, checklists, and a lot more.
Shortcodes TinyMCE Button
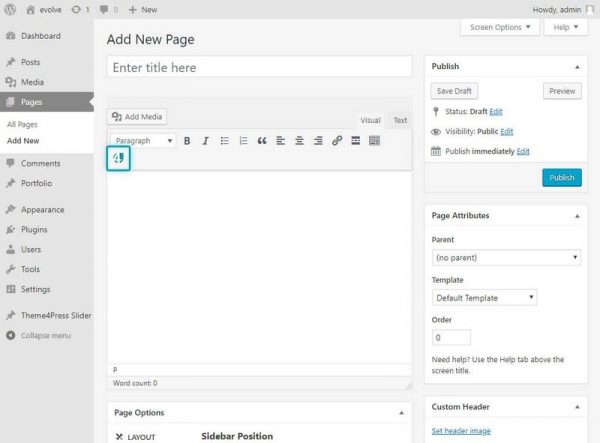
You can access the shortcodes via an icon on the visual editor. When you click on the shortcode icon, you will get a list of shortcodes to choose from. Information for individual shortcode items can be found in the subsection of this section in the documentation.
Classic Editor
To access the shortcodes in the classic editor, just click the button in the editor as shown on the screenshot below. The popup with all available shortcodes will show up.
Gutenberg Editor - WordPress 5
In the Gutenberg editor are 2 ways how to insert Component Shortcodes. The first option is to insert shortcodes in the Classic Editor block.
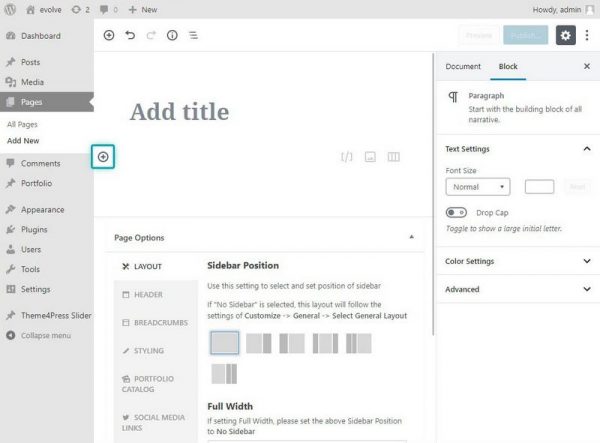
a) Start by clicking on the Add block button.
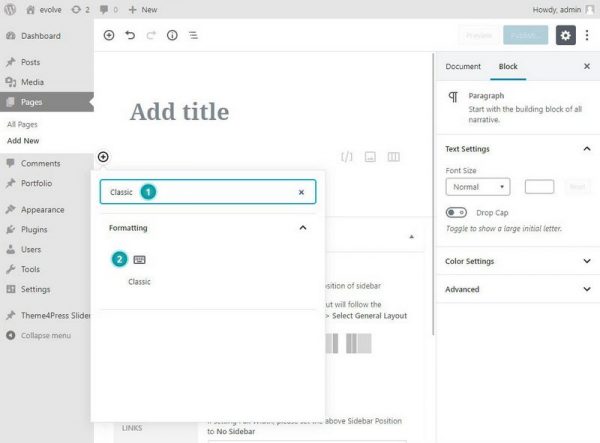
After the search field popup, type in the field Classic - 1. It will find the Classic Editor block. Chose it by clicking on element - 2.
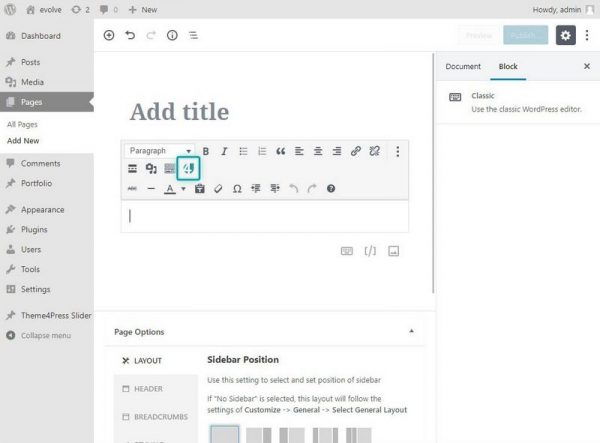
Once you insert the block, the classic editor will be available and you can easily start adding the shortcodes by clicking on the Component Shortcodes button.
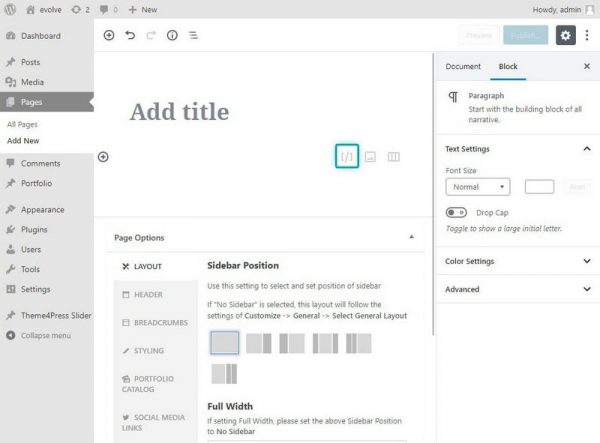
b) Another way how to insert the shortcodes is to insert the shortcode directly in the Shortcode block. Click on the shortcode button to create the shortcode block as shown in the picture below.
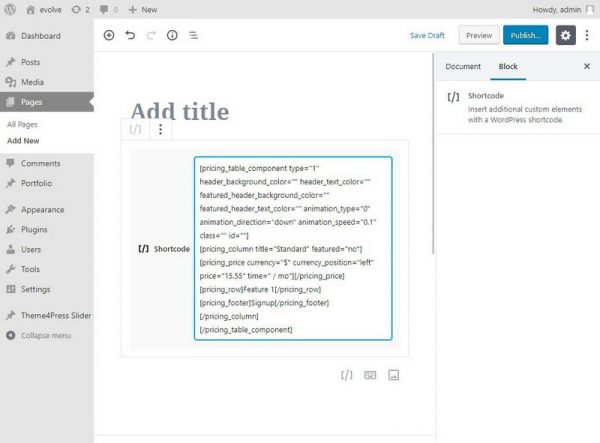
After that, the textarea field for inserting a shortcode will appear and you can start adding any shortcode of your choice.
Video Tutorial