Introduction
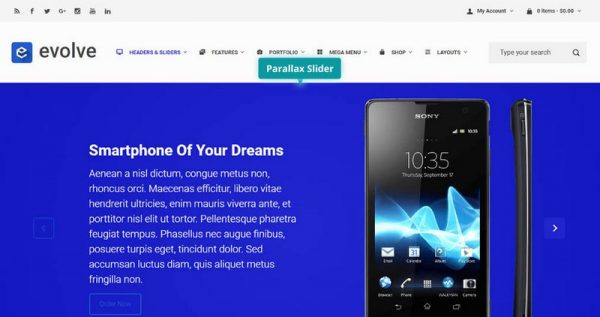
The Parallax Slider is a free slider included in the theme which lets you to create a showcase of chosen images with a custom titles, descriptions and buttons. To create a Parallax Slider, run through the following steps.
Slider Layout
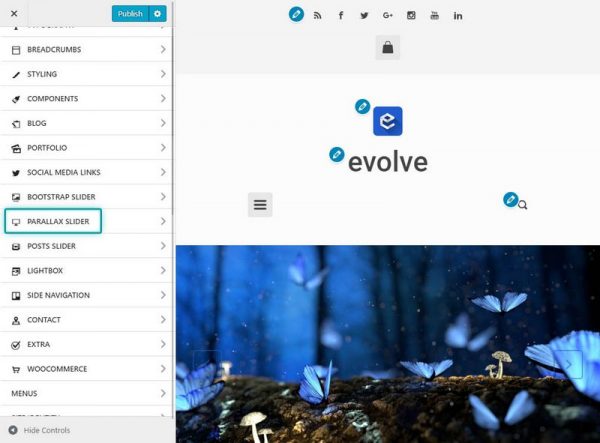
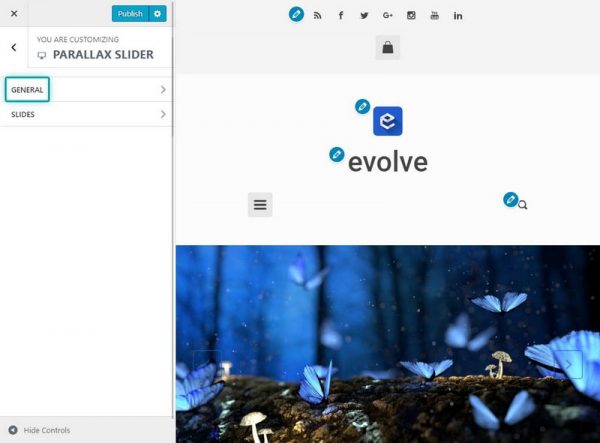
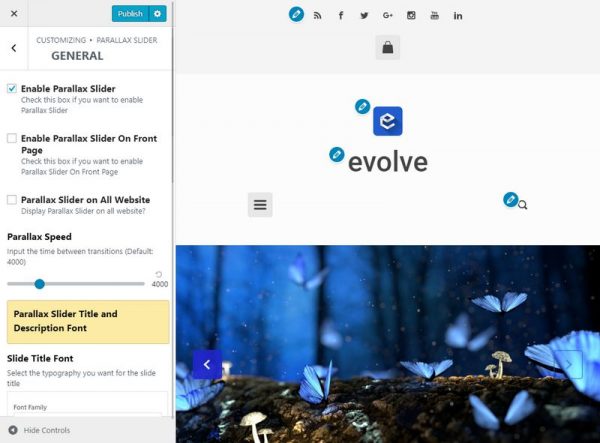
Go to Appearance Customize Parallax Slider. Here you can set the overall settings for your slider under the General section.
Options
- Enable Parallax Slider
- enable globally the slider for the website
- Enable Parallax Slider On Front Page
- enables the slider on the front page, also can be enabled/disabled under Custom Front Page Builder section
- Parallax Slider on All Website
- enables the slider on all website
- Parallax Speed
- defines the delay of the slider between slides
- Slide Title Visibility
- controls the visibility of the slide title on specific screen resolutions
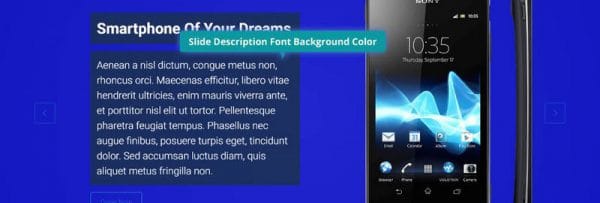
- Slide Title and Description Font Background Color Visibility (If Set)
- controls the visibility of the slide title and description background color on specific screen resolutions
Adding Slides
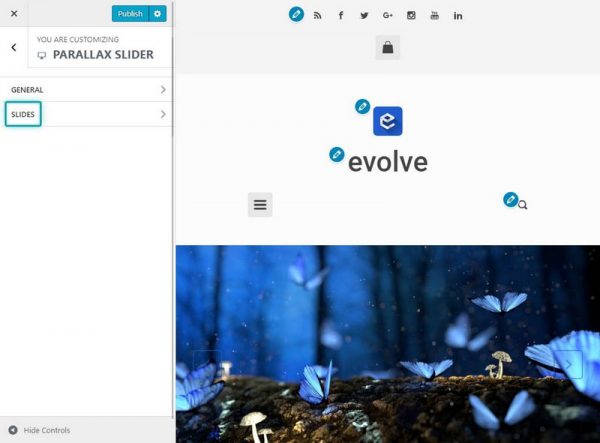
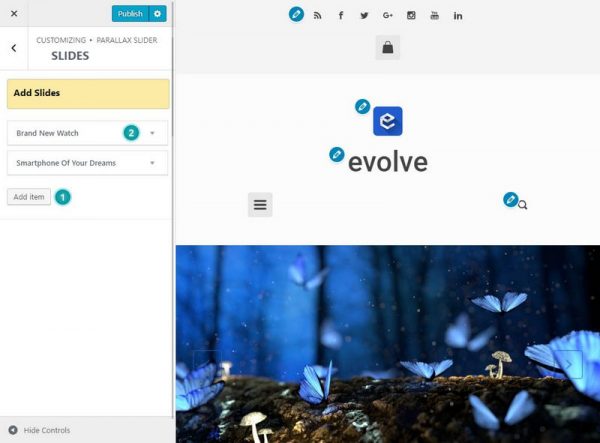
Add slides to your slider by going to Appearance Customize Parallax Slider Slides. You can add an image, a title, a description, and a link (button).
By clicking on the Add item button - 1, you can add an unlimited number of slides and by drag & drop you can easilly reorder them - 2.
Place Slider On a Post/Page
In order to place a slider on a post/page, see the instructions in the Sliders documentation